Update README and Git Ignore
This commit is contained in:
parent
571d4bb830
commit
1d2a09a620
1
.gitignore
vendored
1
.gitignore
vendored
|
|
@ -1,4 +1,5 @@
|
|||
# Generated
|
||||
.vscode
|
||||
node_modules
|
||||
test/.astro
|
||||
test/node_modules
|
||||
|
|
|
|||
332
README.md
332
README.md
|
|
@ -1,307 +1,59 @@
|
|||
<br />
|
||||
<h3 align="center">
|
||||
<img src="https://md.sudovanilla.org/images/Zorn%20Player.png" alt="Logo" height="64"/>
|
||||
</h3>
|
||||
|
||||
<center><img src="https://md.sudovanilla.org/images/Zorn%20Player.png" alt="Logo" height="64"/></center>
|
||||
|
||||
<br/>
|
||||
|
||||
<div align="center">
|
||||
|
||||
In-House Player built by MinPluto
|
||||
|
||||
<br />
|
||||
<br />
|
||||
<br />
|
||||
|
||||
<a href="https://codeberg.org/MinPluto/Zorn/" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-codeberg.png"/></a>
|
||||
<a href="https://npm.sudovanilla.org/-/web/detail/@minpluto/zorn" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-npmjs.png"/></a>
|
||||
<a href="https://www.npmjs.com/package/@minpluto/zorn" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-packages.png"/></a>
|
||||
|
||||
</div>
|
||||
|
||||

|
||||
<center>
|
||||
|
||||
<div align="center">
|
||||

|
||||
|
||||
<a href="https://codeberg.org/MinPluto/Zorn/" target="_blank"> <img src="https://img.shields.io/badge/Codeberg-blue"> </a>
|
||||
<a href="https://npm.sudovanilla.org/-/web/detail/@minpluto/zorn" target="_blank"> <img src="https://img.shields.io/badge/SudoVanilla%20Packages-purple"> </a>
|
||||
<a href="https://www.npmjs.com/package/@minpluto/zorn" target="_blank"> <img src="https://img.shields.io/badge/NPM-red"> </a>
|
||||
</div>
|
||||
</center>
|
||||
|
||||
## Installation
|
||||
To install Zorn for your Astro project, run the following:
|
||||
## About
|
||||
Zorn is a web video player built for Astro. Originally built for a MinPluto frontend project, that was scrapped. The player offers features such as ambient mode, custom settings menu, YouTube with Invidious API, and the ability to add a separated audio source. Ability to view m3u8 streams are also possible, supporting live streams.
|
||||
|
||||
## Links
|
||||
|
||||
General:
|
||||
- [Showcase](https://studio.sudovanilla.org/)
|
||||
- [Demo](https://zorn.demo.sudovanilla.org/)
|
||||
- [Documentations](https://zorn.docs.sudovanilla.org/)
|
||||
|
||||
Source Code:
|
||||
- [SudoVanilla Ark](https://ark.sudovanilla.org/MinPluto/Zorn/) (Official)
|
||||
- [Codeberg](https://codeberg.org/MinPluto/Zorn/) (Mirror)
|
||||
|
||||
> Any other mirrors of the repository that are not listed here are not official and not controlled by SudoVanilla or MinPluto. There are plans to expand the list to other Forgejo instances.
|
||||
|
||||
|
||||
## License
|
||||
|
||||
```bash
|
||||
npm install @minpluto/zorn --registry https://npm.sudovanilla.org
|
||||
```
|
||||
Copyright (C) 2023 - 2025 MinPluto
|
||||
|
||||
## Examples
|
||||
**Basic Usage**
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
published by the Free Software Foundation, either version 3 of the
|
||||
License, or (at your option) any later version.
|
||||
|
||||
Import `Zorn` from the package and add it to your page.
|
||||
This program is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
GNU Affero General Public License for more details.
|
||||
|
||||
```jsx
|
||||
---
|
||||
import {Zorn} from '@minpluto/zorn'
|
||||
---
|
||||
|
||||
<Zorn
|
||||
PlayerName="nameit_whatever_you_want"
|
||||
Poster="https://md.sudovanilla.org/images/eay-p-v.jpg"
|
||||
Video="https://md.sudovanilla.org/videos/webm/Ennie-and-Yoyki.webm"
|
||||
CustomControls
|
||||
Milieu
|
||||
/>
|
||||
You should have received a copy of the GNU Affero General Public License
|
||||
along with this program. If not, see https://www.gnu.org/licenses/.
|
||||
```
|
||||
|
||||
> [!NOTE]
|
||||
> The option `PlayerName` is now required as of v0.4.6.
|
||||
|
||||
**With Separated Audio Source**
|
||||
|
||||
Since Zorn is built for the MinPluto project, there are scenarios where the video source has no audio to get higher quality options, so Zorn has an option to add a seprated audio source to include.
|
||||
|
||||
```jsx
|
||||
---
|
||||
import {Zorn} from '@minpluto/zorn'
|
||||
---
|
||||
|
||||
<Zorn
|
||||
PlayerName="nameit_whatever_you_want"
|
||||
Poster="https://md.sudovanilla.org/images/wote-p-v.jpeg"
|
||||
Video="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/1080.mp4"
|
||||
Audio="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/audio.mp4"
|
||||
CustomControls
|
||||
VideoAttributes="muted"
|
||||
AudioAttributes=""
|
||||
/>
|
||||
```
|
||||
|
||||
Make sure to add `muted` to the `VideoAttributes` option, just in case.
|
||||
|
||||
## References
|
||||
**Title** - `Title`
|
||||
|
||||
When the video enters fullscreen, the title of the video will appear in the upper left corner of the screen.
|
||||
|
||||
```jsx
|
||||
<Zorn Title="Ennie and Yoyki: Non-Girly Games"/>
|
||||
```
|
||||
|
||||
**Poster** - `Poster`
|
||||
|
||||
Setting a thumbnail for the video player is done using the [`poster`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#poster) attribute. Just use a valid URL.
|
||||
|
||||
```jsx
|
||||
<Zorn Poster="https://example.org/media/thumbnail.webp"/>
|
||||
```
|
||||
|
||||
**Video Source** - `Video`
|
||||
|
||||
The main part of the video player, is of course the video. You can set any video source you want, local or remote.
|
||||
|
||||
Local:
|
||||
```jsx
|
||||
<Zorn Video="/media/video.webm"/>
|
||||
```
|
||||
> [!NOTE]
|
||||
> Use the `/public/` folder in your Astro project.
|
||||
|
||||
Remote:
|
||||
```jsx
|
||||
<Zorn Video="https://example.org/media/video.webm"/>
|
||||
```
|
||||
|
||||
**Audio Source** - `Audio`
|
||||
|
||||
If you're in a scenario where the video source is missing audio, but you do have the audio itself, you can add that audio source to the video player. A separated `<audio/>` element is used, this will use a sync function in JavaScript to make sure the video and audio are synced. As before with the video source, it can be local or remote.
|
||||
|
||||
Local:
|
||||
```jsx
|
||||
<Zorn Audio="/media/audio.ogg"/>
|
||||
```
|
||||
> [!NOTE]
|
||||
> Use the `/public/` folder in your Astro project.
|
||||
|
||||
Remote:
|
||||
```jsx
|
||||
<Zorn Audio="https://example.org/media/audio.ogg"/>
|
||||
```
|
||||
|
||||
**Show Backwards and Forwards Button** - `ShowBackAndForward`
|
||||
|
||||
By default, these buttons are hidden. If you want to show them, just add the `ShowBackAndForward` option:
|
||||
|
||||
```jsx
|
||||
<Zorn ShowBackAndForward/>
|
||||
```
|
||||
|
||||
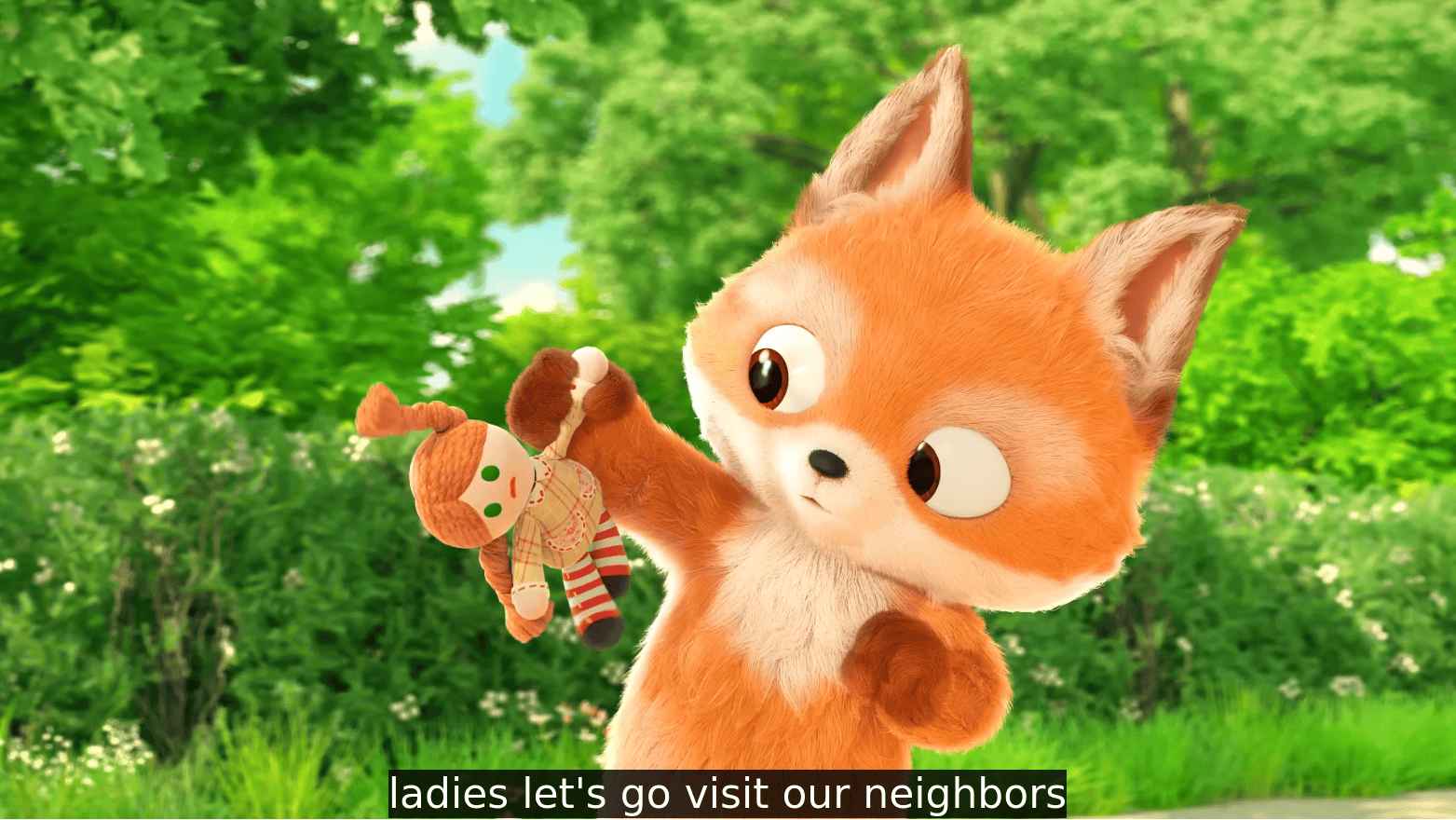
**Settings Menu** - `SettingsMenu` [`<slot/>`]
|
||||
|
||||
<video title="Settings Menu in action on MinPluto" controls autoplay muted loop src="https://md.sudovanilla.org/videos/webm/Screencast%20from%202024-07-31%2000-44-01.webm"></video>
|
||||
|
||||
If you want to add additional settings to the player, you can enable the Settings button and add your own menu and sub-menus.
|
||||
|
||||
To enable the menu, add the `SettingsMenu` option:
|
||||
```jsx
|
||||
<Zorn SettingsMenu/>
|
||||
```
|
||||
|
||||
Then, as a slot, add your menu like so:
|
||||
```jsx
|
||||
<Zorn SettingsMenu>
|
||||
<slot slot="menu">
|
||||
<button>Stats for Geeks</button>
|
||||
<hr/>
|
||||
<button>Open Video URL <ArrowUpRight/></button>
|
||||
<button>Download <ArrowUpRight/></button>
|
||||
<button>Embed <ArrowUpRight/></button>
|
||||
<hr/>
|
||||
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||
<button>Close Captions <NavArrowRight/></button>
|
||||
</slot>
|
||||
</Zorn>
|
||||
```
|
||||
|
||||
Remember to add it as a slot with the slot name of `menu`.
|
||||
|
||||
> [!NOTE]
|
||||
> Use `OpenZornMenu()` as the open menu function. You can use the scripts provided in `/test/` of this package.
|
||||
|
||||
You can also add sub-menus with additional scripts you'll need to add:
|
||||
```jsx
|
||||
<Zorn SettingsMenu>
|
||||
<slot slot="menu">
|
||||
<button>Stats for Geeks</button>
|
||||
<hr/>
|
||||
<button>Open Video URL <ArrowUpRight/></button>
|
||||
<button>Download <ArrowUpRight/></button>
|
||||
<button>Embed <ArrowUpRight/></button>
|
||||
<hr/>
|
||||
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||
<button>Close Captions <NavArrowRight/></button>
|
||||
</slot>
|
||||
<slot slot="extra-menus">
|
||||
<div id="quality-changer" class="vc-menu">
|
||||
<button onclick="OpenZornMenu()"><span style="display: flex; align-items: center;"><NavArrowLeft/> Back</span></button>
|
||||
<button>1080p</button>
|
||||
<button>720p</button>
|
||||
<button>360p</button>
|
||||
</div>
|
||||
</slot>
|
||||
</Zorn>
|
||||
|
||||
<script is:inline>
|
||||
function PlayerMenu_HideAll() {
|
||||
document.querySelector('.vc-menu#settings').style.display = 'none'
|
||||
document.querySelector('.vc-menu#quality-changer').style.display = 'none'
|
||||
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'OpenZornMenu()')
|
||||
}
|
||||
function OpenZornMenu() {
|
||||
PlayerMenu_HideAll()
|
||||
document.querySelector('.vc-menu#settings').style.display = 'flex'
|
||||
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'PlayerMenu_HideAll()')
|
||||
}
|
||||
function PlayerMenu_Quality() {
|
||||
PlayerMenu_HideAll()
|
||||
document.querySelector('.vc-menu#quality-changer').style.display = 'flex'
|
||||
}
|
||||
</script>
|
||||
```
|
||||
|
||||
Remember to add it as a slot with the slot name of `extra-menus`.
|
||||
|
||||
**Attributes** - `VideoAttributes` / `AudioAttributes`
|
||||
|
||||
If you need to add an addition attribute to either the video and/or audio source, then you can with `VideoAttributes` and `AudioAttributes`.
|
||||
|
||||
```jsx
|
||||
<Zorn VideoAttributes="muted" AudioAttributes={'download="media.ogg"'}/>
|
||||
```
|
||||
|
||||
**Subtitles** - `Subtitles` [`<slot/>`]
|
||||
|
||||

|
||||
|
||||
To apply subtitles to the video player, add a slot for tracks and insert HTML5 [`textTracks`](https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/textTracks). Make sure to set the `label` and `srclang`.
|
||||
|
||||
```jsx
|
||||
<Zorn Subtitles>
|
||||
<slot slot="subtitles">
|
||||
<track kind="subtitles" src="/subtitles/English.vtt" label="English" srclang="en" />
|
||||
<track kind="subtitles" src="/subtitles/Russian.vtt" label="Russian" srclang="ru" />
|
||||
</slot>
|
||||
</Zorn>
|
||||
```
|
||||
|
||||
When the `Subtitles` option is enabled, a subtitles button will appear automatically in the control on the right side and a menu will be generated for you.
|
||||
|
||||
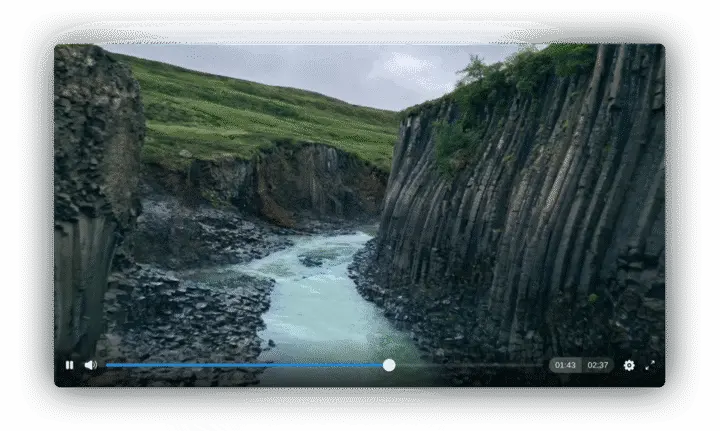
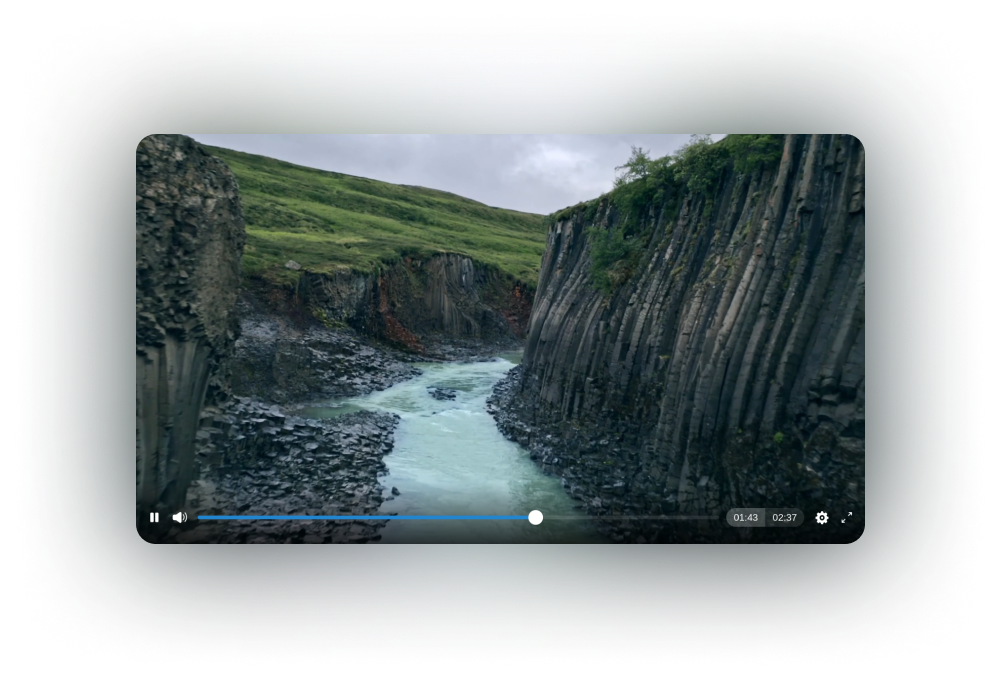
**Milieu** - `Milieu`
|
||||
|
||||
The Milieu option is an attempt to copy YouTube's ambient player feature. Where it adds a blurry glow around the player. This uses two `<canvas/>`s behind the player to make a smooth transition when it changes.
|
||||
|
||||
```jsx
|
||||
<Zorn Milieu/>
|
||||
```
|
||||
|
||||
**Live** - `Live`
|
||||
|
||||
Zorn can stream `.m3u8` content with HLS support added. The HLS support is only added if you add the `Live` option.
|
||||
|
||||
Just add the `Live` option with an `.m3u8` source.
|
||||
|
||||
```jsx
|
||||
<Zorn Live Video="https://example.org/cats.m3u8"/>
|
||||
```
|
||||
|
||||
**YouTube** - `YouTube WatchId=""`
|
||||
|
||||
Zorn supports YouTube videos, using Invidious. Set the video id and quality in Zorn. If you do not set the quality, it'll default to `137`, which is the itag for 1080p.
|
||||
|
||||
```jsx
|
||||
<Zorn YouTube Audio WatchId="a0a0-0a000" YouTubeQuality="137">
|
||||
```
|
||||
|
||||
If you're setting the quality to 1080p or up, using `Audio` is required for Dash support.
|
||||
|
||||
| Qaulity | iTag |
|
||||
|-----------|------|
|
||||
| **4320p** | 272 |
|
||||
| **2160p** | 315 |
|
||||
| **1080p** | 137 |
|
||||
| **720p** | 302 |
|
||||
|
||||
## Compatibility
|
||||
### Web Browsers
|
||||
| Browser | Live Streams |Player | CSS | JavaScript | Milieu |
|
||||
|--------------------|--------------|-------|-----|------------|--------|
|
||||
| **Other Browsers**|
|
||||
| FOSS Browser | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Ladybird | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
|
||||
| Pale Moon | ❌ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **WebKit Browsers**|
|
||||
| Safari | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| GNOME Web | ✅ | ✅ | ✅ | ✅ | ❌ |
|
||||
| DuckDuckGo | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Electron Browsers**|
|
||||
| Min | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Chromium Browsers**|
|
||||
| Brave | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Chromium | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Google Chrome | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Opera | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Vivaldi | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Yandex | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Firefox Browsers**|
|
||||
| Falkon | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Firefox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Floorp | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| GNU/IceCat | ✅ | ✅ | ✅ | ✅❶ | ✅ |
|
||||
| Ghostery | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Huma | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Librewolf | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Mull | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Mullvad | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Waterfox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Zen | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
|
||||
**Symbols**
|
||||
- ✅ Supported
|
||||
- ❌ Not Supported or broken
|
||||
- 🔘 Not Tested
|
||||
|
||||
> [!NOTE]
|
||||
> ❶ By default, GNU/IceCat has the LibreJS extension installed, it will block all JS by default if it does not provide a valid license. Examples for settings menu do not provide one nor one is shown in the test version. For settings menu script, you can add [this license](https://ark.sudovanilla.org/MinPluto/Zorn/src/commit/9bcbd72237f7ccb56f526d96b8f4a3caf1289bfb/src/Controls/Controller.astro#L2-L26) to the top of the script. Learn more: https://www.gnu.org/software/librejs/free-your-javascript.html
|
||||
Loading…
Reference in a new issue