Compare commits
10 commits
ff0e4d7c79
...
1d7c581799
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
1d7c581799 | ||
|
|
dda2768d64 | ||
|
|
1d2a09a620 | ||
|
|
571d4bb830 | ||
|
|
989a45e6ae | ||
|
|
a48b9ab983 | ||
|
|
8d3fc8689c | ||
|
|
b6e57156db | ||
|
|
9bcf326987 | ||
|
|
a2c1f5d42d |
1
.gitignore
vendored
1
.gitignore
vendored
|
|
@ -1,4 +1,5 @@
|
|||
# Generated
|
||||
.vscode
|
||||
node_modules
|
||||
test/.astro
|
||||
test/node_modules
|
||||
|
|
|
|||
330
README.md
330
README.md
|
|
@ -1,307 +1,63 @@
|
|||
<br/>
|
||||
<h3 align="center">
|
||||
<br />
|
||||
|
||||
<div align="center">
|
||||
|
||||
<img src="https://md.sudovanilla.org/images/Zorn%20Player.png" alt="Logo" height="64"/>
|
||||
</h3>
|
||||
|
||||
</div>
|
||||
|
||||
<br/>
|
||||
|
||||
<div align="center">
|
||||
In-House Player built by MinPluto
|
||||
<br />
|
||||
<br />
|
||||
<br />
|
||||
</div>
|
||||
|
||||

|
||||
In-House Player built by MinPluto
|
||||
|
||||
<br />
|
||||
|
||||
<a href="https://codeberg.org/MinPluto/Zorn/" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-codeberg.png"/></a>
|
||||
<a href="https://npm.sudovanilla.org/-/web/detail/@minpluto/zorn" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-npmjs.png"/></a>
|
||||
<a href="https://www.npmjs.com/package/@minpluto/zorn" target="_blank"><img src="https://md.sudovanilla.org/images/badges/sdvn-badges-packages.png"/></a>
|
||||
|
||||
</div>
|
||||
|
||||
<div align="center">
|
||||
|
||||
<a href="https://codeberg.org/MinPluto/Zorn/" target="_blank"> <img src="https://img.shields.io/badge/Codeberg-blue"> </a>
|
||||
<a href="https://npm.sudovanilla.org/-/web/detail/@minpluto/zorn" target="_blank"> <img src="https://img.shields.io/badge/SudoVanilla%20Packages-purple"> </a>
|
||||
<a href="https://www.npmjs.com/package/@minpluto/zorn" target="_blank"> <img src="https://img.shields.io/badge/NPM-red"> </a>
|
||||

|
||||
|
||||
</div>
|
||||
|
||||
## Installation
|
||||
To install Zorn for your Astro project, run the following:
|
||||
## About
|
||||
Zorn is a web video player built for Astro. Originally built for a MinPluto frontend project, that was scrapped. The player offers features such as ambient mode, custom settings menu, YouTube with Invidious API, and the ability to add a separated audio source. Ability to view m3u8 streams are also possible, supporting live streams.
|
||||
|
||||
```bash
|
||||
npm install @minpluto/zorn --registry https://npm.sudovanilla.org
|
||||
```
|
||||
## Links
|
||||
|
||||
## Examples
|
||||
**Basic Usage**
|
||||
General:
|
||||
- [Showcase](https://studio.sudovanilla.org/)
|
||||
- [Demo](https://zorn.demo.sudovanilla.org/)
|
||||
- [Documentations](https://zorn.docs.sudovanilla.org/)
|
||||
|
||||
Import `Zorn` from the package and add it to your page.
|
||||
Source Code:
|
||||
- [SudoVanilla Ark](https://ark.sudovanilla.org/MinPluto/Zorn/) (Official)
|
||||
- [Codeberg](https://codeberg.org/MinPluto/Zorn/) (Mirror)
|
||||
|
||||
```jsx
|
||||
---
|
||||
import {Zorn} from '@minpluto/zorn'
|
||||
---
|
||||
> Any other mirrors of the repository that are not listed here are not official and not controlled by SudoVanilla or MinPluto. There are plans to expand the list to other Forgejo instances.
|
||||
|
||||
<Zorn
|
||||
PlayerName="nameit_whatever_you_want"
|
||||
Poster="https://md.sudovanilla.org/images/eay-p-v.jpg"
|
||||
Video="https://md.sudovanilla.org/videos/webm/Ennie-and-Yoyki.webm"
|
||||
CustomControls
|
||||
Milieu
|
||||
/>
|
||||
```
|
||||
|
||||
> [!NOTE]
|
||||
> The option `PlayerName` is now required as of v0.4.6.
|
||||
## License
|
||||
|
||||
**With Separated Audio Source**
|
||||
```
|
||||
Copyright (C) 2023 - 2025 MinPluto
|
||||
|
||||
Since Zorn is built for the MinPluto project, there are scenarios where the video source has no audio to get higher quality options, so Zorn has an option to add a seprated audio source to include.
|
||||
This program is free software: you can redistribute it and/or modify
|
||||
it under the terms of the GNU Affero General Public License as
|
||||
published by the Free Software Foundation, either version 3 of the
|
||||
License, or (at your option) any later version.
|
||||
|
||||
```jsx
|
||||
---
|
||||
import {Zorn} from '@minpluto/zorn'
|
||||
---
|
||||
This program is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
|
||||
GNU Affero General Public License for more details.
|
||||
|
||||
<Zorn
|
||||
PlayerName="nameit_whatever_you_want"
|
||||
Poster="https://md.sudovanilla.org/images/wote-p-v.jpeg"
|
||||
Video="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/1080.mp4"
|
||||
Audio="https://ocean.sudovanilla.org/media/videos/The%20Mark%20On%20The%20Wall/audio.mp4"
|
||||
CustomControls
|
||||
VideoAttributes="muted"
|
||||
AudioAttributes=""
|
||||
/>
|
||||
```
|
||||
|
||||
Make sure to add `muted` to the `VideoAttributes` option, just in case.
|
||||
|
||||
## References
|
||||
**Title** - `Title`
|
||||
|
||||
When the video enters fullscreen, the title of the video will appear in the upper left corner of the screen.
|
||||
|
||||
```jsx
|
||||
<Zorn Title="Ennie and Yoyki: Non-Girly Games"/>
|
||||
```
|
||||
|
||||
**Poster** - `Poster`
|
||||
|
||||
Setting a thumbnail for the video player is done using the [`poster`](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#poster) attribute. Just use a valid URL.
|
||||
|
||||
```jsx
|
||||
<Zorn Poster="https://example.org/media/thumbnail.webp"/>
|
||||
```
|
||||
|
||||
**Video Source** - `Video`
|
||||
|
||||
The main part of the video player, is of course the video. You can set any video source you want, local or remote.
|
||||
|
||||
Local:
|
||||
```jsx
|
||||
<Zorn Video="/media/video.webm"/>
|
||||
```
|
||||
> [!NOTE]
|
||||
> Use the `/public/` folder in your Astro project.
|
||||
|
||||
Remote:
|
||||
```jsx
|
||||
<Zorn Video="https://example.org/media/video.webm"/>
|
||||
```
|
||||
|
||||
**Audio Source** - `Audio`
|
||||
|
||||
If you're in a scenario where the video source is missing audio, but you do have the audio itself, you can add that audio source to the video player. A separated `<audio/>` element is used, this will use a sync function in JavaScript to make sure the video and audio are synced. As before with the video source, it can be local or remote.
|
||||
|
||||
Local:
|
||||
```jsx
|
||||
<Zorn Audio="/media/audio.ogg"/>
|
||||
```
|
||||
> [!NOTE]
|
||||
> Use the `/public/` folder in your Astro project.
|
||||
|
||||
Remote:
|
||||
```jsx
|
||||
<Zorn Audio="https://example.org/media/audio.ogg"/>
|
||||
```
|
||||
|
||||
**Show Backwards and Forwards Button** - `ShowBackAndForward`
|
||||
|
||||
By default, these buttons are hidden. If you want to show them, just add the `ShowBackAndForward` option:
|
||||
|
||||
```jsx
|
||||
<Zorn ShowBackAndForward/>
|
||||
```
|
||||
|
||||
**Settings Menu** - `SettingsMenu` [`<slot/>`]
|
||||
|
||||
<video title="Settings Menu in action on MinPluto" controls autoplay muted loop src="https://md.sudovanilla.org/videos/webm/Screencast%20from%202024-07-31%2000-44-01.webm"></video>
|
||||
|
||||
If you want to add additional settings to the player, you can enable the Settings button and add your own menu and sub-menus.
|
||||
|
||||
To enable the menu, add the `SettingsMenu` option:
|
||||
```jsx
|
||||
<Zorn SettingsMenu/>
|
||||
```
|
||||
|
||||
Then, as a slot, add your menu like so:
|
||||
```jsx
|
||||
<Zorn SettingsMenu>
|
||||
<slot slot="menu">
|
||||
<button>Stats for Geeks</button>
|
||||
<hr/>
|
||||
<button>Open Video URL <ArrowUpRight/></button>
|
||||
<button>Download <ArrowUpRight/></button>
|
||||
<button>Embed <ArrowUpRight/></button>
|
||||
<hr/>
|
||||
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||
<button>Close Captions <NavArrowRight/></button>
|
||||
</slot>
|
||||
</Zorn>
|
||||
```
|
||||
|
||||
Remember to add it as a slot with the slot name of `menu`.
|
||||
|
||||
> [!NOTE]
|
||||
> Use `OpenZornMenu()` as the open menu function. You can use the scripts provided in `/test/` of this package.
|
||||
|
||||
You can also add sub-menus with additional scripts you'll need to add:
|
||||
```jsx
|
||||
<Zorn SettingsMenu>
|
||||
<slot slot="menu">
|
||||
<button>Stats for Geeks</button>
|
||||
<hr/>
|
||||
<button>Open Video URL <ArrowUpRight/></button>
|
||||
<button>Download <ArrowUpRight/></button>
|
||||
<button>Embed <ArrowUpRight/></button>
|
||||
<hr/>
|
||||
<button id="has-switch">Milieu <SwitchOn/></button>
|
||||
<button>Close Captions <NavArrowRight/></button>
|
||||
</slot>
|
||||
<slot slot="extra-menus">
|
||||
<div id="quality-changer" class="vc-menu">
|
||||
<button onclick="OpenZornMenu()"><span style="display: flex; align-items: center;"><NavArrowLeft/> Back</span></button>
|
||||
<button>1080p</button>
|
||||
<button>720p</button>
|
||||
<button>360p</button>
|
||||
</div>
|
||||
</slot>
|
||||
</Zorn>
|
||||
|
||||
<script is:inline>
|
||||
function PlayerMenu_HideAll() {
|
||||
document.querySelector('.vc-menu#settings').style.display = 'none'
|
||||
document.querySelector('.vc-menu#quality-changer').style.display = 'none'
|
||||
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'OpenZornMenu()')
|
||||
}
|
||||
function OpenZornMenu() {
|
||||
PlayerMenu_HideAll()
|
||||
document.querySelector('.vc-menu#settings').style.display = 'flex'
|
||||
document.querySelector('#open-zorn-settings-button').setAttribute('onclick', 'PlayerMenu_HideAll()')
|
||||
}
|
||||
function PlayerMenu_Quality() {
|
||||
PlayerMenu_HideAll()
|
||||
document.querySelector('.vc-menu#quality-changer').style.display = 'flex'
|
||||
}
|
||||
</script>
|
||||
```
|
||||
|
||||
Remember to add it as a slot with the slot name of `extra-menus`.
|
||||
|
||||
**Attributes** - `VideoAttributes` / `AudioAttributes`
|
||||
|
||||
If you need to add an addition attribute to either the video and/or audio source, then you can with `VideoAttributes` and `AudioAttributes`.
|
||||
|
||||
```jsx
|
||||
<Zorn VideoAttributes="muted" AudioAttributes={'download="media.ogg"'}/>
|
||||
```
|
||||
|
||||
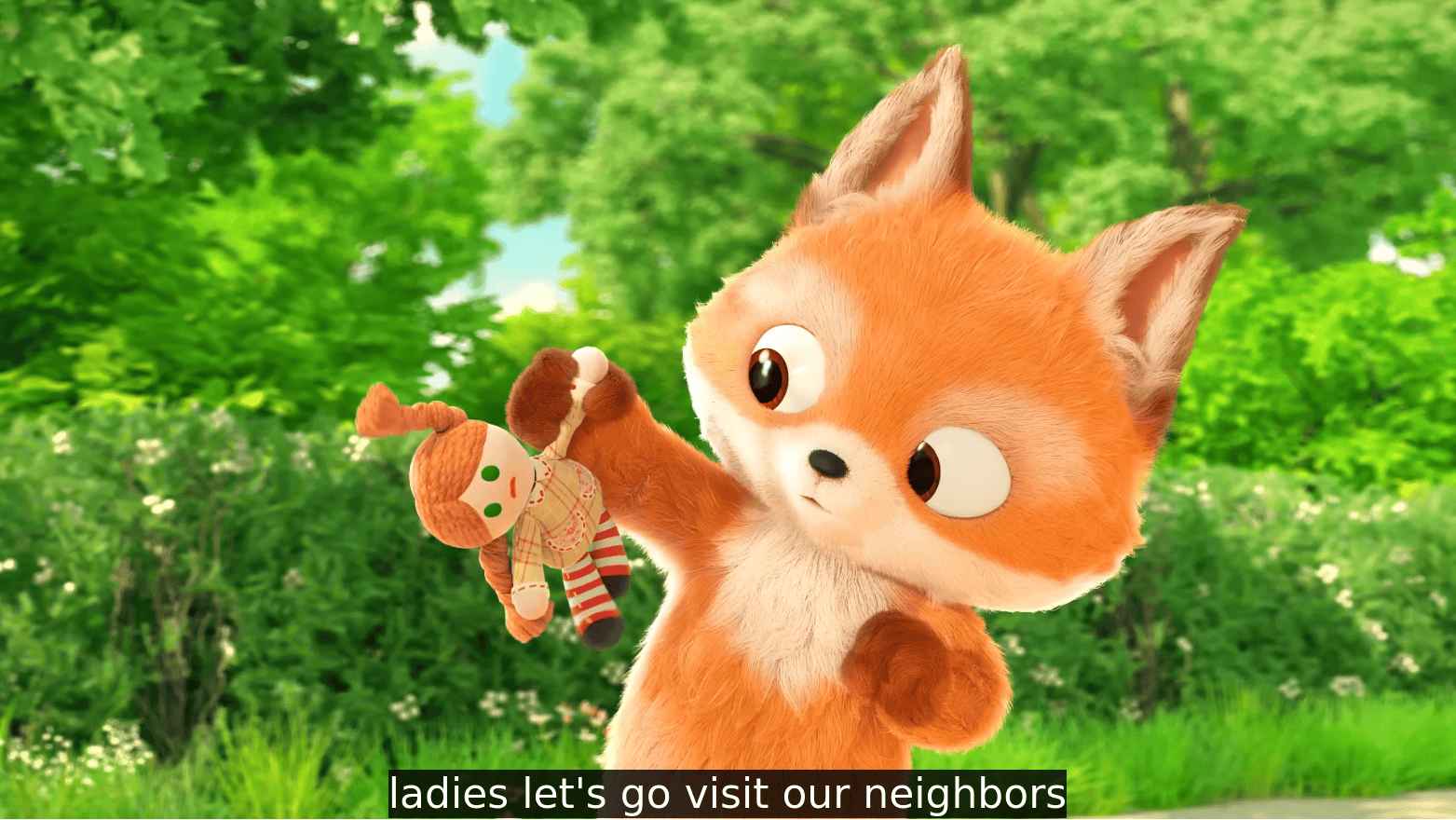
**Subtitles** - `Subtitles` [`<slot/>`]
|
||||
|
||||

|
||||
|
||||
To apply subtitles to the video player, add a slot for tracks and insert HTML5 [`textTracks`](https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/textTracks). Make sure to set the `label` and `srclang`.
|
||||
|
||||
```jsx
|
||||
<Zorn Subtitles>
|
||||
<slot slot="subtitles">
|
||||
<track kind="subtitles" src="/subtitles/English.vtt" label="English" srclang="en" />
|
||||
<track kind="subtitles" src="/subtitles/Russian.vtt" label="Russian" srclang="ru" />
|
||||
</slot>
|
||||
</Zorn>
|
||||
```
|
||||
|
||||
When the `Subtitles` option is enabled, a subtitles button will appear automatically in the control on the right side and a menu will be generated for you.
|
||||
|
||||
**Milieu** - `Milieu`
|
||||
|
||||
The Milieu option is an attempt to copy YouTube's ambient player feature. Where it adds a blurry glow around the player. This uses two `<canvas/>`s behind the player to make a smooth transition when it changes.
|
||||
|
||||
```jsx
|
||||
<Zorn Milieu/>
|
||||
```
|
||||
|
||||
**Live** - `Live`
|
||||
|
||||
Zorn can stream `.m3u8` content with HLS support added. The HLS support is only added if you add the `Live` option.
|
||||
|
||||
Just add the `Live` option with an `.m3u8` source.
|
||||
|
||||
```jsx
|
||||
<Zorn Live Video="https://example.org/cats.m3u8"/>
|
||||
```
|
||||
|
||||
**YouTube** - `YouTube WatchId=""`
|
||||
|
||||
Zorn supports YouTube videos, using Invidious. Set the video id and quality in Zorn. If you do not set the quality, it'll default to `137`, which is the itag for 1080p.
|
||||
|
||||
```jsx
|
||||
<Zorn YouTube Audio WatchId="a0a0-0a000" YouTubeQuality="137">
|
||||
```
|
||||
|
||||
If you're setting the quality to 1080p or up, using `Audio` is required for Dash support.
|
||||
|
||||
| Qaulity | iTag |
|
||||
|-----------|------|
|
||||
| **4320p** | 272 |
|
||||
| **2160p** | 315 |
|
||||
| **1080p** | 137 |
|
||||
| **720p** | 302 |
|
||||
|
||||
## Compatibility
|
||||
### Web Browsers
|
||||
| Browser | Live Streams |Player | CSS | JavaScript | Milieu |
|
||||
|--------------------|--------------|-------|-----|------------|--------|
|
||||
| **Other Browsers**|
|
||||
| FOSS Browser | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Ladybird | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
|
||||
| Pale Moon | ❌ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **WebKit Browsers**|
|
||||
| Safari | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| GNOME Web | ✅ | ✅ | ✅ | ✅ | ❌ |
|
||||
| DuckDuckGo | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Electron Browsers**|
|
||||
| Min | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Chromium Browsers**|
|
||||
| Brave | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Chromium | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Google Chrome | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Opera | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Vivaldi | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Yandex | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| **Firefox Browsers**|
|
||||
| Falkon | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Firefox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Floorp | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| GNU/IceCat | ✅ | ✅ | ✅ | ✅❶ | ✅ |
|
||||
| Ghostery | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Huma | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Librewolf | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Mull | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Mullvad | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Waterfox | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
| Zen | ✅ | ✅ | ✅ | ✅ | ✅ |
|
||||
|
||||
**Symbols**
|
||||
- ✅ Supported
|
||||
- ❌ Not Supported or broken
|
||||
- 🔘 Not Tested
|
||||
|
||||
> [!NOTE]
|
||||
> ❶ By default, GNU/IceCat has the LibreJS extension installed, it will block all JS by default if it does not provide a valid license. Examples for settings menu do not provide one nor one is shown in the test version. For settings menu script, you can add [this license](https://ark.sudovanilla.org/MinPluto/Zorn/src/commit/9bcbd72237f7ccb56f526d96b8f4a3caf1289bfb/src/Controls/Controller.astro#L2-L26) to the top of the script. Learn more: https://www.gnu.org/software/librejs/free-your-javascript.html
|
||||
You should have received a copy of the GNU Affero General Public License
|
||||
along with this program. If not, see https://www.gnu.org/licenses/.
|
||||
```
|
||||
|
|
@ -15,7 +15,7 @@
|
|||
"live-streaming"
|
||||
],
|
||||
"type": "module",
|
||||
"version": "0.4.71",
|
||||
"version": "0.4.73",
|
||||
"exports": {
|
||||
".": "./index.ts"
|
||||
},
|
||||
|
|
|
|||
|
|
@ -1,11 +1,12 @@
|
|||
---
|
||||
const {
|
||||
PlayerName,
|
||||
BigPlayButton
|
||||
BigPlayButton,
|
||||
ShowBackAndForward
|
||||
} = Astro.props
|
||||
---
|
||||
|
||||
<script define:vars={{PlayerName, BigPlayButton}}>
|
||||
<script define:vars={{PlayerName, BigPlayButton, ShowBackAndForward}}>
|
||||
/**
|
||||
* @licstart The following is the entire license notice for the
|
||||
* JavaScript code in this page.
|
||||
|
|
@ -69,39 +70,39 @@ var ExitFullscreenIcon = exit_fullscreen_solid_default
|
|||
|
||||
// Fullscreen
|
||||
function Fullscreen() {
|
||||
// Get Fullscreen Button
|
||||
const Button_Fullscreen = document.querySelector("#zorn-player-" + PlayerName + " #vc-fullscreen");
|
||||
|
||||
// Create and Call Functions
|
||||
function Toggle_Fullscreen() {
|
||||
if (document.fullscreenElement) {
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .vc-top').style.opacity = '0'
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .video-controls').style.background = 'linear-gradient(0deg, rgba(0,0,0,0.7523460067620799) 0%, rgba(0,0,0,0) 15%, rgba(0,0,0,0) 94%, rgba(0,0,0,0) 100%)'
|
||||
Player.style.borderRadius = '12px'
|
||||
VideoControls.style.bottom = '4px'
|
||||
VideoControls.style.height = 'calc(100% - 28px)'
|
||||
document.exitFullscreen();
|
||||
} else if (document.webkitFullscreenElement) {
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .vc-top').style.opacity = '0'
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .video-controls').style.background = 'linear-gradient(0deg, rgba(0,0,0,0.7523460067620799) 0%, rgba(0,0,0,0) 15%, rgba(0,0,0,0) 94%, rgba(0,0,0,0) 100%)'
|
||||
Player.style.borderRadius = '12px'
|
||||
VideoControls.style.bottom = '4px'
|
||||
VideoControls.style.height = 'calc(100% - 28px)'
|
||||
document.webkitExitFullscreen();
|
||||
} else if (VideoContainer.webkitRequestFullscreen) {
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .vc-top').style.opacity = '1'
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .video-controls').style.background = 'linear-gradient(0deg, rgba(0, 0, 0, 0.753) 0%, rgba(0, 0, 0, 0) 15%, rgba(0, 0, 0, 0) 91%, rgba(0, 0, 0, 1) 100%)'
|
||||
Player.style.borderRadius = '0'
|
||||
VideoControls.style.bottom = '0px'
|
||||
VideoControls.style.height = '100%'
|
||||
VideoContainer.webkitRequestFullscreen();
|
||||
} else {
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .vc-top').style.opacity = '1'
|
||||
document.querySelector('#zorn-player-' + PlayerName + ' .video-controls').style.background = 'linear-gradient(0deg, rgba(0, 0, 0, 0.753) 0%, rgba(0, 0, 0, 0) 15%, rgba(0, 0, 0, 0) 91%, rgba(0, 0, 0, 1) 100%)'
|
||||
Player.style.borderRadius = '0'
|
||||
VideoControls.style.bottom = '0px'
|
||||
VideoControls.style.height = '100%'
|
||||
VideoContainer.requestFullscreen();
|
||||
ExitFullscreen();
|
||||
document.exitFullscreen()
|
||||
}
|
||||
else if (document.webkitFullscreenElement) {
|
||||
ExitFullscreen();
|
||||
document.webkitExitFullscreen()
|
||||
}
|
||||
else if (VideoContainer.webkitRequestFullscreen) {
|
||||
EnterFullscreen();
|
||||
VideoContainer.webkitRequestFullscreen()
|
||||
}
|
||||
else {
|
||||
EnterFullscreen();
|
||||
VideoContainer.requestFullscreen()
|
||||
}
|
||||
Update_FullscreenButton()
|
||||
}
|
||||
function EnterFullscreen() {
|
||||
VideoContainer.classList.add('zorn-fullscreen');
|
||||
Update_FullscreenButton();
|
||||
}
|
||||
function ExitFullscreen() {
|
||||
VideoContainer.classList.remove('zorn-fullscreen');
|
||||
Update_FullscreenButton();
|
||||
}
|
||||
|
||||
// Button Event Listener
|
||||
Button_Fullscreen.onclick = Toggle_Fullscreen;
|
||||
function Update_FullscreenButton() {
|
||||
if (document.fullscreenElement) {
|
||||
|
|
@ -112,10 +113,17 @@ function Fullscreen() {
|
|||
Button_Fullscreen.innerHTML = `${ExitFullscreenIcon}`;
|
||||
}
|
||||
}
|
||||
|
||||
// Gesture
|
||||
Player.addEventListener("dblclick", () => {
|
||||
Toggle_Fullscreen()
|
||||
Update_FullscreenButton()
|
||||
});
|
||||
|
||||
// Keyboard Shortcuts
|
||||
var FullscreenHotkey = 'f'
|
||||
function FullscreenKS(event) {const { key } = event;if (key === FullscreenHotkey) {Toggle_Fullscreen()}}
|
||||
document.addEventListener("keyup", FullscreenKS);
|
||||
}
|
||||
|
||||
// Play/Pause
|
||||
|
|
@ -228,35 +236,31 @@ function Gestures() {
|
|||
|
||||
// Hide Controls
|
||||
function AutoToggleControls() {
|
||||
function Hide_Controls2() {
|
||||
if (Player.paused) {
|
||||
return;
|
||||
} else {
|
||||
document.querySelector("#zorn-player-" + PlayerName + " .video-controls").classList.add("hide");
|
||||
}
|
||||
function Hide_Controls() {
|
||||
if (Player.paused) {return}
|
||||
else {VideoControls.classList.add("zorn-controls-hide")}
|
||||
}
|
||||
function Show_Controls2() {
|
||||
document.querySelector("#zorn-player-" + PlayerName + " .video-controls").classList.remove("hide");
|
||||
}
|
||||
VideoControls.addEventListener("mouseenter", Show_Controls2);
|
||||
VideoControls.addEventListener("mouseleave", Hide_Controls2);
|
||||
function Show_Controls() {VideoControls.classList.remove("zorn-controls-hide")}
|
||||
VideoControls.addEventListener("mouseenter", Show_Controls);
|
||||
VideoControls.addEventListener("mouseleave", Hide_Controls);
|
||||
var mouseTimer = null, cursorVisible = true;
|
||||
|
||||
function Hide_Cursor() {
|
||||
mouseTimer = null;
|
||||
VideoContainer.style.cursor = "none";
|
||||
VideoControls.style.cursor = "none";
|
||||
cursorVisible = false;
|
||||
Hide_Controls2();
|
||||
Hide_Controls();
|
||||
}
|
||||
document.onmousemove = function () {
|
||||
VideoControls.onmousemove = function () {
|
||||
if (mouseTimer) {
|
||||
window.clearTimeout(mouseTimer);
|
||||
Show_Controls2();
|
||||
Show_Controls();
|
||||
}
|
||||
if (!cursorVisible) {
|
||||
VideoContainer.style.cursor = "default";
|
||||
VideoControls.style.cursor = "default";
|
||||
cursorVisible = true;
|
||||
}
|
||||
mouseTimer = window.setTimeout(Hide_Cursor, 3200);
|
||||
mouseTimer = window.setTimeout(Hide_Cursor, 2400);
|
||||
};
|
||||
}
|
||||
|
||||
|
|
@ -310,16 +314,6 @@ function KeyboardShortcuts(events) {
|
|||
} else {
|
||||
volume.value = volume.dataset.volume;
|
||||
}
|
||||
} else if (key === Fullscreen_KeyboardShortcut) {
|
||||
if (document.fullscreenElement) {
|
||||
document.exitFullscreen();
|
||||
} else if (document.webkitFullscreenElement) {
|
||||
document.webkitExitFullscreen();
|
||||
} else if (VideoContainer.webkitRequestFullscreen) {
|
||||
VideoContainer.webkitRequestFullscreen();
|
||||
} else {
|
||||
VideoContainer.requestFullscreen();
|
||||
}
|
||||
} else if (key === SkipBack_KeyboardShortcut) {
|
||||
Player.currentTime += -10;
|
||||
} else if (key === SkipForth_KeyboardShortcut) {
|
||||
|
|
@ -360,6 +354,6 @@ Fullscreen()
|
|||
Gestures()
|
||||
KeyboardShortcuts()
|
||||
PlayPause()
|
||||
SkipAround()
|
||||
if (ShowBackAndForward === true) {SkipAround()} else {null}
|
||||
PlayAgain()
|
||||
</script>
|
||||
|
|
@ -110,5 +110,5 @@ function Seek() {
|
|||
|
||||
initializeVideo()
|
||||
}
|
||||
Seek()
|
||||
setTimeout(() => {Seek()}, 1000) // Prevent invalid date error
|
||||
</script>
|
||||
File diff suppressed because one or more lines are too long
|
|
@ -37,15 +37,15 @@
|
|||
.video-controls {
|
||||
background: linear-gradient(0deg, rgba(0, 0, 0, 0.7523460068) 0%, rgba(0, 0, 0, 0) 15%, rgba(0, 0, 0, 0) 94%, rgb(0 0 0 / 0%) 100%);
|
||||
position: absolute;
|
||||
bottom: 4px;
|
||||
top: 0px;
|
||||
left: 0px;
|
||||
width: calc(100% - 24px);
|
||||
height: calc(100% - 28px);
|
||||
padding: 12px;
|
||||
z-index: 5;
|
||||
z-index: 4;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
justify-content: space-between;
|
||||
height: calc(100% - 28px);
|
||||
transition: 0.3s opacity;
|
||||
button {
|
||||
color: white;
|
||||
|
|
@ -62,10 +62,19 @@
|
|||
}
|
||||
}
|
||||
.vc-top {
|
||||
margin-top: 12px;
|
||||
pointer-events: none;
|
||||
opacity: 0;
|
||||
transition: 0.3s opacity;
|
||||
p {
|
||||
color: white;
|
||||
backdrop-filter: blur(6px) contrast(0.9) brightness(0.5);
|
||||
-webkit-backdrop-filter: blur(6px) contrast(0.9) brightness(0.5);
|
||||
width: max-content;
|
||||
padding: 6px 12px;
|
||||
border-radius: 4px;
|
||||
margin: 0px;
|
||||
font-size: 24px;
|
||||
}
|
||||
}
|
||||
#vc-gestures {
|
||||
height: 100%;
|
||||
|
|
@ -227,9 +236,21 @@
|
|||
}
|
||||
}
|
||||
|
||||
.video-controls.hide {
|
||||
opacity: 0;
|
||||
transition: 0.3s opacity;
|
||||
.zorn-controls-hide {
|
||||
opacity: 0 !important;
|
||||
transition: 0.3s opacity !important;
|
||||
}
|
||||
|
||||
.zorn-fullscreen {
|
||||
.video-controls, video {
|
||||
border-radius: 0 !important;
|
||||
}
|
||||
.video-controls {
|
||||
height: calc(100% - 24px);
|
||||
.vc-top {
|
||||
opacity: 1 !important;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.big-present-button {
|
||||
|
|
@ -241,7 +262,9 @@
|
|||
color: white;
|
||||
border: none;
|
||||
border-radius: 6rem;
|
||||
background: rgba(0, 0, 0, 0.32);
|
||||
background: transparent;
|
||||
backdrop-filter: blur(6px) contrast(0.9) brightness(0.5);
|
||||
-webkit-backdrop-filter: blur(6px) contrast(0.9) brightness(0.5);
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: center;
|
||||
|
|
|
|||
Loading…
Reference in a new issue