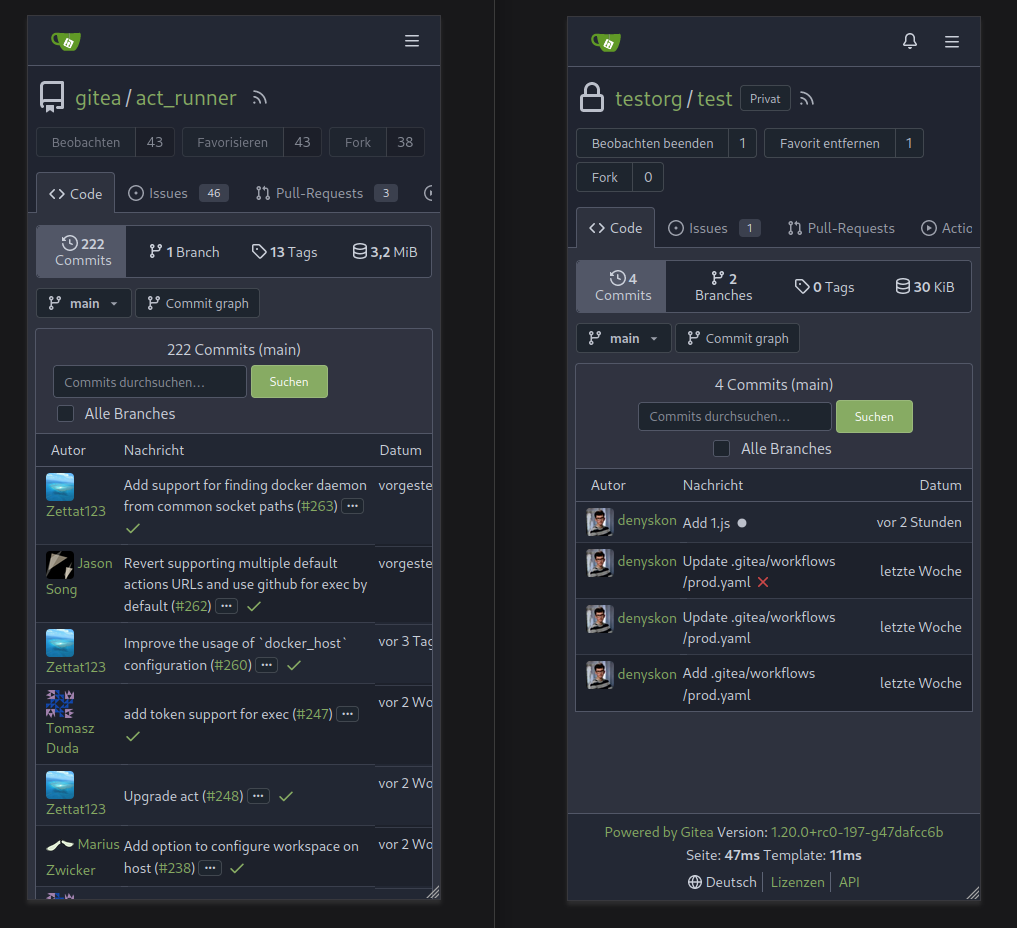
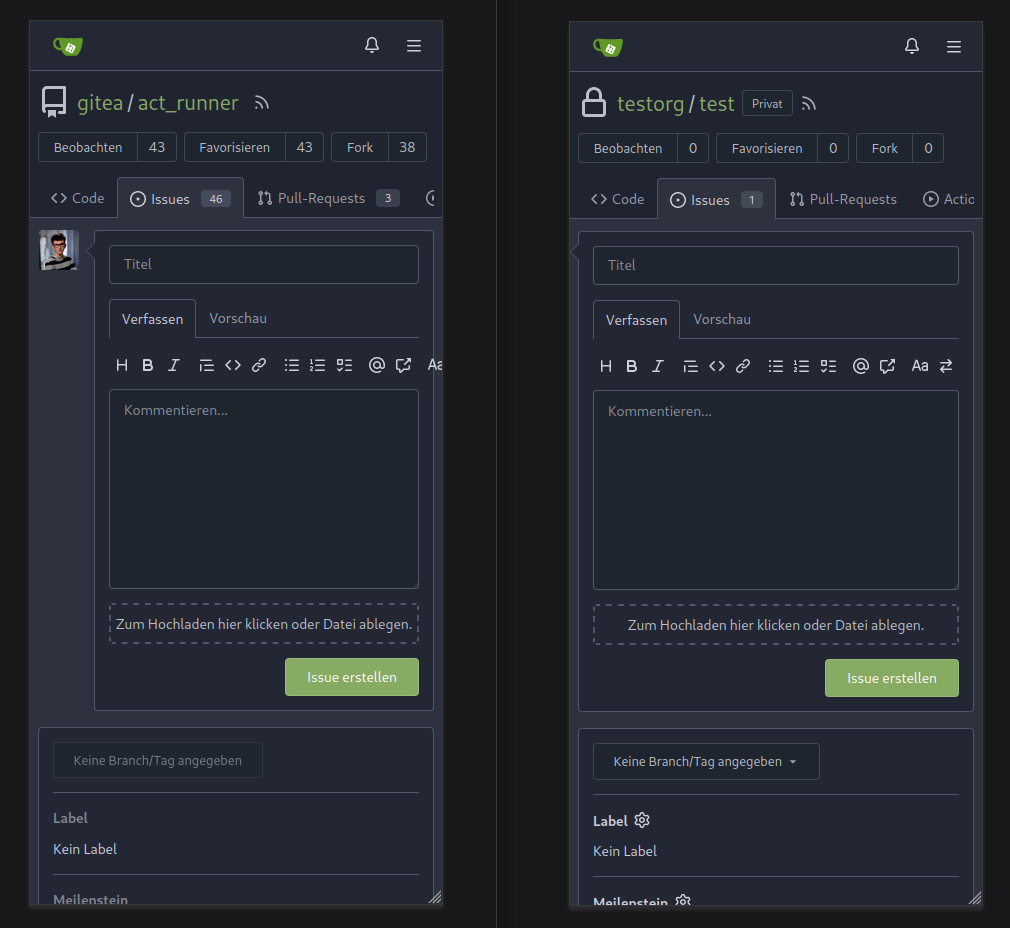
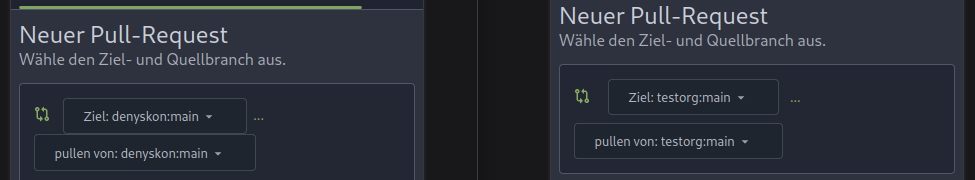
Several fixes for mobile UI (#25634)
Resolves #25622 <details> <summary>Screenshots</summary>        </details> --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
f35ea2b09a
commit
00dbba7f42
|
|
@ -29,7 +29,7 @@
|
||||||
</div>
|
</div>
|
||||||
<p class="info gt-df gt-ac gt-my-2">{{svg "octicon-git-commit" 16 "gt-mr-2"}}<a href="{{.RepoLink}}/commit/{{PathEscape .DefaultBranchBranch.DBBranch.CommitID}}">{{ShortSha .DefaultBranchBranch.DBBranch.CommitID}}</a> · <span class="commit-message">{{RenderCommitMessage $.Context .DefaultBranchBranch.DBBranch.CommitMessage .RepoLink .Repository.ComposeMetas}}</span> · {{.locale.Tr "org.repo_updated"}} {{TimeSince .DefaultBranchBranch.DBBranch.CommitTime.AsTime .locale}}{{if .DefaultBranchBranch.DBBranch.Pusher}} {{template "shared/user/avatarlink" dict "Context" $.Context "user" .DefaultBranchBranch.DBBranch.Pusher}}{{template "shared/user/namelink" .DefaultBranchBranch.DBBranch.Pusher}}{{end}}</p>
|
<p class="info gt-df gt-ac gt-my-2">{{svg "octicon-git-commit" 16 "gt-mr-2"}}<a href="{{.RepoLink}}/commit/{{PathEscape .DefaultBranchBranch.DBBranch.CommitID}}">{{ShortSha .DefaultBranchBranch.DBBranch.CommitID}}</a> · <span class="commit-message">{{RenderCommitMessage $.Context .DefaultBranchBranch.DBBranch.CommitMessage .RepoLink .Repository.ComposeMetas}}</span> · {{.locale.Tr "org.repo_updated"}} {{TimeSince .DefaultBranchBranch.DBBranch.CommitTime.AsTime .locale}}{{if .DefaultBranchBranch.DBBranch.Pusher}} {{template "shared/user/avatarlink" dict "Context" $.Context "user" .DefaultBranchBranch.DBBranch.Pusher}}{{template "shared/user/namelink" .DefaultBranchBranch.DBBranch.Pusher}}{{end}}</p>
|
||||||
</td>
|
</td>
|
||||||
<td class="right aligned overflow-visible">
|
<td class="right aligned middle aligned overflow-visible">
|
||||||
{{if and $.IsWriter (not $.Repository.IsArchived) (not .IsDeleted)}}
|
{{if and $.IsWriter (not $.Repository.IsArchived) (not .IsDeleted)}}
|
||||||
<button class="btn interact-bg show-create-branch-modal gt-p-3"
|
<button class="btn interact-bg show-create-branch-modal gt-p-3"
|
||||||
data-modal="#create-branch-modal"
|
data-modal="#create-branch-modal"
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
<div class="ui attached table segment commit-table">
|
<div class="ui attached table segment commit-table">
|
||||||
<table class="ui very basic striped table unstackable fixed" id="commits-table">
|
<table class="ui very basic striped table unstackable" id="commits-table">
|
||||||
<thead>
|
<thead>
|
||||||
<tr>
|
<tr>
|
||||||
<th class="three wide">{{.locale.Tr "repo.commits.author"}}</th>
|
<th class="three wide">{{.locale.Tr "repo.commits.author"}}</th>
|
||||||
|
|
|
||||||
|
|
@ -8,23 +8,23 @@
|
||||||
{{.locale.Tr "repo.commits.no_commits" $.BaseBranch $.HeadBranch}} {{if .RefName}}({{.RefName}}){{end}}
|
{{.locale.Tr "repo.commits.no_commits" $.BaseBranch $.HeadBranch}} {{if .RefName}}({{.RefName}}){{end}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
<div class="commits-table-right gt-df gt-ac">
|
<div class="commits-table-right">
|
||||||
{{if .PageIsCommits}}
|
{{if .PageIsCommits}}
|
||||||
<form class="ignore-dirty" action="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/search">
|
<form class="ignore-dirty" action="{{.RepoLink}}/commits/{{.BranchNameSubURL}}/search">
|
||||||
<div class="ui tiny search input">
|
<div class="ui tiny search input">
|
||||||
<input name="q" placeholder="{{.locale.Tr "repo.commits.search"}}" value="{{.Keyword}}" autofocus>
|
<input name="q" placeholder="{{.locale.Tr "repo.commits.search"}}" value="{{.Keyword}}" autofocus>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ui checkbox">
|
<div class="ui tiny checkbox">
|
||||||
<input type="checkbox" name="all" id="all" value="true" {{.All}}>
|
<input type="checkbox" name="all" value="true" {{.All}}>
|
||||||
<label for="all">{{.locale.Tr "repo.commits.search_all"}} </label>
|
<label>{{.locale.Tr "repo.commits.search_all"}}</label>
|
||||||
</div>
|
</div>
|
||||||
<button class="ui primary tiny button gt-mr-0" data-panel="#add-deploy-key-panel" data-tooltip-content={{.locale.Tr "repo.commits.search.tooltip"}}>{{.locale.Tr "repo.commits.find"}}</button>
|
<button class="ui primary tiny button gt-mr-0" data-panel="#add-deploy-key-panel" data-tooltip-content={{.locale.Tr "repo.commits.search.tooltip"}}>{{.locale.Tr "repo.commits.find"}}</button>
|
||||||
</form>
|
</form>
|
||||||
{{else if .IsDiffCompare}}
|
{{else if .IsDiffCompare}}
|
||||||
<a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a>
|
<a href="{{$.CommitRepoLink}}/commit/{{.BeforeCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .BaseIsCommit}}{{if .BaseIsBranch}}{{svg "octicon-git-branch"}}{{else if .BaseIsTag}}{{svg "octicon-tag"}}{{end}}{{.BaseBranch}}{{else}}{{ShortSha .BaseBranch}}{{end}}</a>
|
||||||
...
|
...
|
||||||
<a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a>
|
<a href="{{$.CommitRepoLink}}/commit/{{.AfterCommitID | PathEscape}}" class="ui green sha label gt-mx-0">{{if not .HeadIsCommit}}{{if .HeadIsBranch}}{{svg "octicon-git-branch"}}{{else if .HeadIsTag}}{{svg "octicon-tag"}}{{end}}{{.HeadBranch}}{{else}}{{ShortSha .HeadBranch}}{{end}}</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
</h4>
|
</h4>
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,5 @@
|
||||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-label dropdown">
|
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-label dropdown">
|
||||||
<span class="text gt-df gt-ac muted">
|
<span class="text muted flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.labels"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.labels"}}</strong>
|
||||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
|
|
|
||||||
|
|
@ -59,10 +59,10 @@
|
||||||
|
|
||||||
<input id="milestone_id" name="milestone_id" type="hidden" value="{{.milestone_id}}">
|
<input id="milestone_id" name="milestone_id" type="hidden" value="{{.milestone_id}}">
|
||||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-milestone dropdown">
|
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-milestone dropdown">
|
||||||
<span class="text">
|
<span class="text flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
||||||
{{if .HasIssuesOrPullsWritePermission}}
|
{{if .HasIssuesOrPullsWritePermission}}
|
||||||
{{svg "octicon-gear"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</span>
|
</span>
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
|
|
@ -86,10 +86,10 @@
|
||||||
|
|
||||||
<input id="project_id" name="project_id" type="hidden" value="{{.project_id}}">
|
<input id="project_id" name="project_id" type="hidden" value="{{.project_id}}">
|
||||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-project dropdown">
|
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-project dropdown">
|
||||||
<span class="text">
|
<span class="text flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
||||||
{{if .HasIssuesOrPullsWritePermission}}
|
{{if .HasIssuesOrPullsWritePermission}}
|
||||||
{{svg "octicon-gear"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</span>
|
</span>
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
|
|
@ -144,10 +144,10 @@
|
||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
<input id="assignee_ids" name="assignee_ids" type="hidden" value="{{.assignee_ids}}">
|
<input id="assignee_ids" name="assignee_ids" type="hidden" value="{{.assignee_ids}}">
|
||||||
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-assignees dropdown">
|
<div class="ui {{if not .HasIssuesOrPullsWritePermission}}disabled{{end}} floating jump select-assignees dropdown">
|
||||||
<span class="text">
|
<span class="text flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
||||||
{{if .HasIssuesOrPullsWritePermission}}
|
{{if .HasIssuesOrPullsWritePermission}}
|
||||||
{{svg "octicon-gear"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</span>
|
</span>
|
||||||
<div class="filter menu" data-id="#assignee_ids">
|
<div class="filter menu" data-id="#assignee_ids">
|
||||||
|
|
|
||||||
|
|
@ -127,7 +127,7 @@
|
||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
|
|
||||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-milestone dropdown">
|
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-milestone dropdown">
|
||||||
<a class="text gt-df gt-ac muted">
|
<a class="text muted flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.milestone"}}</strong>
|
||||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
|
|
@ -153,7 +153,7 @@
|
||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
|
|
||||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-project dropdown">
|
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-project dropdown">
|
||||||
<a class="text gt-df gt-ac muted">
|
<a class="text muted flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.projects"}}</strong>
|
||||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
|
|
@ -207,7 +207,7 @@
|
||||||
|
|
||||||
<input id="assignee_id" name="assignee_id" type="hidden" value="{{.assignee_id}}">
|
<input id="assignee_id" name="assignee_id" type="hidden" value="{{.assignee_id}}">
|
||||||
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-assignees-modify dropdown">
|
<div class="ui {{if or (not .HasIssuesOrPullsWritePermission) .Repository.IsArchived}}disabled{{end}} floating jump select-assignees-modify dropdown">
|
||||||
<a class="text gt-df gt-ac muted">
|
<a class="text muted flex-text-block">
|
||||||
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
<strong>{{.locale.Tr "repo.issues.new.assignees"}}</strong>
|
||||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||||
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
{{svg "octicon-gear" 16 "gt-ml-2"}}
|
||||||
|
|
|
||||||
|
|
@ -19,7 +19,7 @@ Template Attributes:
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
<div class="ui tab active" data-tab-panel="markdown-writer">
|
<div class="ui tab active" data-tab-panel="markdown-writer">
|
||||||
<markdown-toolbar class="gt-gap-3">
|
<markdown-toolbar>
|
||||||
<div class="markdown-toolbar-group">
|
<div class="markdown-toolbar-group">
|
||||||
<md-header class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.heading.tooltip"}}">{{svg "octicon-heading"}}</md-header>
|
<md-header class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.heading.tooltip"}}">{{svg "octicon-heading"}}</md-header>
|
||||||
<md-bold class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.bold.tooltip"}}">{{svg "octicon-bold"}}</md-bold>
|
<md-bold class="markdown-toolbar-button" data-tooltip-content="{{.locale.Tr "editor.buttons.bold.tooltip"}}">{{svg "octicon-bold"}}</md-bold>
|
||||||
|
|
|
||||||
|
|
@ -42,3 +42,7 @@
|
||||||
.admin .ui.table.segment {
|
.admin .ui.table.segment {
|
||||||
overflow-x: auto; /* if the screen width is small, many wide tables (eg: user list) need scroll bars */
|
overflow-x: auto; /* if the screen width is small, many wide tables (eg: user list) need scroll bars */
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.admin .table th {
|
||||||
|
white-space: nowrap;
|
||||||
|
}
|
||||||
|
|
|
||||||
|
|
@ -7,6 +7,8 @@
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
padding-bottom: 10px;
|
padding-bottom: 10px;
|
||||||
|
gap: .5rem;
|
||||||
|
flex-wrap: wrap;
|
||||||
}
|
}
|
||||||
|
|
||||||
.combo-markdown-editor .markdown-toolbar-group {
|
.combo-markdown-editor .markdown-toolbar-group {
|
||||||
|
|
|
||||||
|
|
@ -655,9 +655,26 @@
|
||||||
.repository.view.issue .issue-title {
|
.repository.view.issue .issue-title {
|
||||||
flex-direction: column;
|
flex-direction: column;
|
||||||
}
|
}
|
||||||
|
.repository.view.issue .issue-title-buttons,
|
||||||
|
.repository.view.issue .edit-buttons {
|
||||||
|
width: 100%;
|
||||||
|
justify-content: space-between;
|
||||||
|
}
|
||||||
.repository.view.issue .edit-buttons {
|
.repository.view.issue .edit-buttons {
|
||||||
margin-top: .5rem;
|
margin-top: .5rem;
|
||||||
}
|
}
|
||||||
|
.comment.form .issue-content-left .avatar {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.comment.form .issue-content-left .content {
|
||||||
|
margin-left: 0 !important;
|
||||||
|
}
|
||||||
|
.comment.form .issue-content-left .content::before,
|
||||||
|
.comment.form .issue-content-left .content::after,
|
||||||
|
.comment.form .content .form::before,
|
||||||
|
.comment.form .content .form::after {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository.view.issue .issue-title {
|
.repository.view.issue .issue-title {
|
||||||
|
|
@ -1197,7 +1214,14 @@
|
||||||
text-align: left;
|
text-align: left;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository.compare.pull .choose.branch .svg {
|
.repository .choose.branch {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
gap: 8px;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.repository .choose.branch .svg {
|
||||||
margin-right: 10px;
|
margin-right: 10px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -2036,12 +2060,15 @@
|
||||||
.repository .ui.segment.sub-menu .list {
|
.repository .ui.segment.sub-menu .list {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: stretch;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .ui.segment.sub-menu .list .item {
|
.repository .ui.segment.sub-menu .list .item {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
color: var(--color-text);
|
color: var(--color-text);
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .ui.segment.sub-menu .list .item:first-of-type {
|
.repository .ui.segment.sub-menu .list .item:first-of-type {
|
||||||
|
|
@ -3124,6 +3151,14 @@ tbody.commit-list {
|
||||||
text-wrap: balance;
|
text-wrap: balance;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.commits-table .commits-table-right form {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
gap: 0.75em;
|
||||||
|
justify-content: center;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
}
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
@media (max-width: 767.98px) {
|
||||||
.repository.file.list #repo-files-table .entry,
|
.repository.file.list #repo-files-table .entry,
|
||||||
.repository.file.list #repo-files-table .commit-list {
|
.repository.file.list #repo-files-table .commit-list {
|
||||||
|
|
@ -3193,21 +3228,14 @@ tbody.commit-list {
|
||||||
align-items: initial !important;
|
align-items: initial !important;
|
||||||
margin-bottom: 6px;
|
margin-bottom: 6px;
|
||||||
}
|
}
|
||||||
.commits-table .commits-table-right form {
|
|
||||||
display: flex;
|
|
||||||
flex-wrap: wrap;
|
|
||||||
}
|
|
||||||
.commits-table .commits-table-right form > div:nth-child(1) {
|
.commits-table .commits-table-right form > div:nth-child(1) {
|
||||||
order: 1;
|
order: 1; /* the "commit search" input */
|
||||||
}
|
}
|
||||||
.commits-table .commits-table-right form > div:nth-child(2) {
|
.commits-table .commits-table-right form > div:nth-child(2) {
|
||||||
order: 3;
|
order: 3; /* the "search all" checkbox */
|
||||||
margin-left: 0.5rem;
|
|
||||||
margin-top: 0.5rem;
|
|
||||||
}
|
}
|
||||||
.commits-table .commits-table-right form > button:nth-child(3) {
|
.commits-table .commits-table-right form > button:nth-child(3) {
|
||||||
order: 2;
|
order: 2; /* the "search" button */
|
||||||
margin-left: 0.25rem;
|
|
||||||
}
|
}
|
||||||
.commit-table {
|
.commit-table {
|
||||||
overflow-x: auto;
|
overflow-x: auto;
|
||||||
|
|
@ -3219,9 +3247,9 @@ tbody.commit-list {
|
||||||
.commit-table .commit-list span.message-wrapper {
|
.commit-table .commit-list span.message-wrapper {
|
||||||
max-width: none;
|
max-width: none;
|
||||||
}
|
}
|
||||||
|
.commit-table .commit-list tr td:first-child,
|
||||||
.commit-table .commit-list tr td:last-child {
|
.commit-table .commit-list tr td:last-child {
|
||||||
display: block;
|
white-space: nowrap;
|
||||||
width: max-content;
|
|
||||||
}
|
}
|
||||||
.commit-table .commit-list td.author {
|
.commit-table .commit-list td.author {
|
||||||
display: block;
|
display: block;
|
||||||
|
|
|
||||||
|
|
@ -498,6 +498,8 @@ export function initRepositoryActionView() {
|
||||||
|
|
||||||
<style scoped>
|
<style scoped>
|
||||||
.action-view-body {
|
.action-view-body {
|
||||||
|
padding-top: 12px;
|
||||||
|
padding-bottom: 12px;
|
||||||
display: flex;
|
display: flex;
|
||||||
gap: 12px;
|
gap: 12px;
|
||||||
}
|
}
|
||||||
|
|
@ -531,11 +533,6 @@ export function initRepositoryActionView() {
|
||||||
margin: 0 0 0 28px;
|
margin: 0 0 0 28px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.action-view-left, .action-view-right {
|
|
||||||
padding-top: 12px;
|
|
||||||
padding-bottom: 12px;
|
|
||||||
}
|
|
||||||
|
|
||||||
/* ================ */
|
/* ================ */
|
||||||
/* action view left */
|
/* action view left */
|
||||||
|
|
||||||
|
|
@ -749,6 +746,7 @@ export function initRepositoryActionView() {
|
||||||
background-color: var(--color-console-bg);
|
background-color: var(--color-console-bg);
|
||||||
max-height: 100%;
|
max-height: 100%;
|
||||||
border-radius: 0 0 var(--border-radius) var(--border-radius);
|
border-radius: 0 0 var(--border-radius) var(--border-radius);
|
||||||
|
z-index: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-step-container .job-step-summary {
|
.job-step-container .job-step-summary {
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue