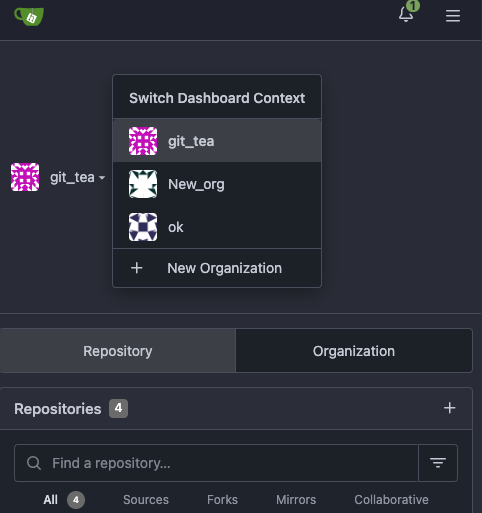
Dashboard context dropdown position fix on landing page in mobile view. (#27047)
as title. Screensots before  after 
This commit is contained in:
parent
79afd280e1
commit
0989f437df
|
|
@ -89,9 +89,3 @@
|
||||||
.dashboard .dashboard-navbar .ui.dropdown {
|
.dashboard .dashboard-navbar .ui.dropdown {
|
||||||
max-width: 100%;
|
max-width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
|
||||||
.dashboard .dashboard-navbar .ui.dropdown > .menu {
|
|
||||||
position: static;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue