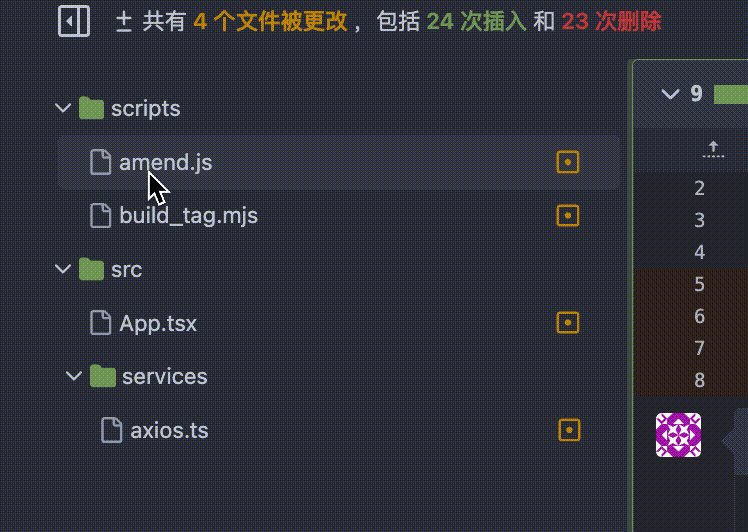
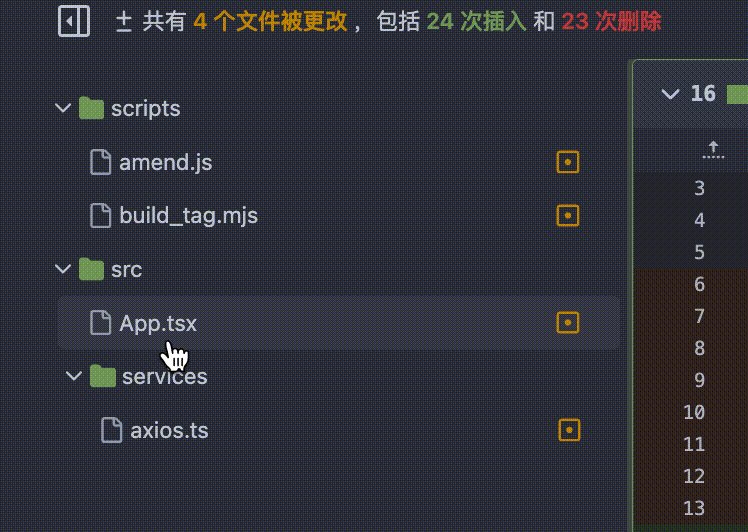
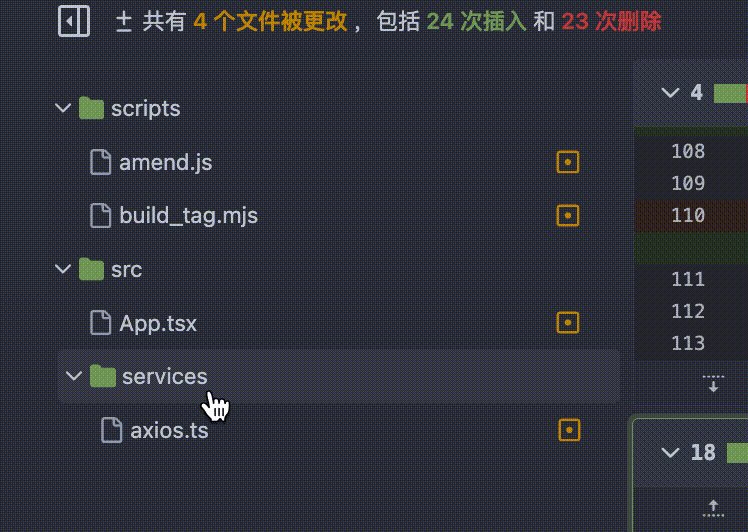
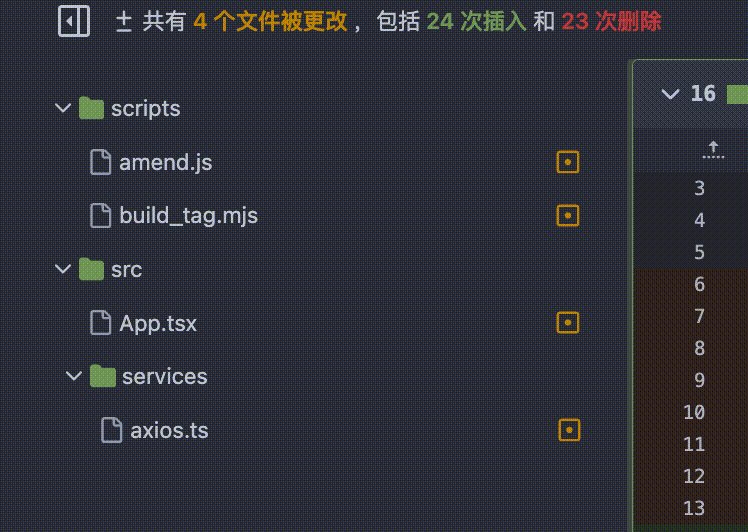
Highlight selected file in the PR file tree (#23947)
before  after 
This commit is contained in:
parent
93eb914438
commit
395c716735
|
|
@ -5,7 +5,7 @@
|
||||||
>
|
>
|
||||||
<!-- only render the tree if we're visible. in many cases this is something that doesn't change very often -->
|
<!-- only render the tree if we're visible. in many cases this is something that doesn't change very often -->
|
||||||
<div class="ui list">
|
<div class="ui list">
|
||||||
<DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" />
|
<DiffFileTreeItem v-for="item in fileTree" :key="item.name" :item="item" :selected-file="selectedFile"/>
|
||||||
</div>
|
</div>
|
||||||
<div v-if="isIncomplete" id="diff-too-many-files-stats" class="gt-pt-2">
|
<div v-if="isIncomplete" id="diff-too-many-files-stats" class="gt-pt-2">
|
||||||
<span class="gt-mr-2">{{ tooManyFilesMessage }}</span><a :class="['ui', 'basic', 'tiny', 'button', isLoadingNewData === true ? 'disabled' : '']" id="diff-show-more-files-stats" @click.stop="loadMoreData">{{ showMoreMessage }}</a>
|
<span class="gt-mr-2">{{ tooManyFilesMessage }}</span><a :class="['ui', 'basic', 'tiny', 'button', isLoadingNewData === true ? 'disabled' : '']" id="diff-show-more-files-stats" @click.stop="loadMoreData">{{ showMoreMessage }}</a>
|
||||||
|
|
@ -26,7 +26,10 @@ export default {
|
||||||
data: () => {
|
data: () => {
|
||||||
const fileTreeIsVisible = localStorage.getItem(LOCAL_STORAGE_KEY) === 'true';
|
const fileTreeIsVisible = localStorage.getItem(LOCAL_STORAGE_KEY) === 'true';
|
||||||
pageData.diffFileInfo.fileTreeIsVisible = fileTreeIsVisible;
|
pageData.diffFileInfo.fileTreeIsVisible = fileTreeIsVisible;
|
||||||
return pageData.diffFileInfo;
|
return {
|
||||||
|
...pageData.diffFileInfo,
|
||||||
|
selectedFile: ''
|
||||||
|
};
|
||||||
},
|
},
|
||||||
computed: {
|
computed: {
|
||||||
fileTree() {
|
fileTree() {
|
||||||
|
|
@ -97,9 +100,16 @@ export default {
|
||||||
pageData.diffFileInfo.files = this.files;
|
pageData.diffFileInfo.files = this.files;
|
||||||
|
|
||||||
document.querySelector('.diff-toggle-file-tree-button').addEventListener('click', this.toggleVisibility);
|
document.querySelector('.diff-toggle-file-tree-button').addEventListener('click', this.toggleVisibility);
|
||||||
|
|
||||||
|
this.hashChangeListener = () => {
|
||||||
|
this.selectedFile = window.location.hash;
|
||||||
|
};
|
||||||
|
this.hashListener = window.addEventListener('hashchange', this.hashChangeListener);
|
||||||
|
this.selectedFile = window.location.hash;
|
||||||
},
|
},
|
||||||
unmounted() {
|
unmounted() {
|
||||||
document.querySelector('.diff-toggle-file-tree-button').removeEventListener('click', this.toggleVisibility);
|
document.querySelector('.diff-toggle-file-tree-button').removeEventListener('click', this.toggleVisibility);
|
||||||
|
window.removeEventListener('hashchange', this.hashChangeListener);
|
||||||
},
|
},
|
||||||
methods: {
|
methods: {
|
||||||
toggleVisibility() {
|
toggleVisibility() {
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,7 @@
|
||||||
<template>
|
<template>
|
||||||
<div v-show="show" :title="item.name">
|
<div v-show="show" :title="item.name">
|
||||||
<!--title instead of tooltip above as the tooltip needs too much work with the current methods, i.e. not being loaded or staying open for "too long"-->
|
<!--title instead of tooltip above as the tooltip needs too much work with the current methods, i.e. not being loaded or staying open for "too long"-->
|
||||||
<div class="item" :class="item.isFile ? 'filewrapper gt-p-1 gt-ac' : ''">
|
<div class="item" :class="[item.isFile ? 'filewrapper gt-p-1 gt-ac' : '', selectedFile === genCompleteFileHash(item.file?.NameHash) ? 'selected' : '']">
|
||||||
<!-- Files -->
|
<!-- Files -->
|
||||||
<SvgIcon
|
<SvgIcon
|
||||||
v-if="item.isFile"
|
v-if="item.isFile"
|
||||||
|
|
@ -32,7 +32,7 @@
|
||||||
<span class="gt-ellipsis">{{ item.name }}</span>
|
<span class="gt-ellipsis">{{ item.name }}</span>
|
||||||
</div>
|
</div>
|
||||||
<div v-show="!collapsed">
|
<div v-show="!collapsed">
|
||||||
<DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" />
|
<DiffFileTreeItem v-for="childItem in item.children" :key="childItem.name" :item="childItem" class="list" :selected-file="selectedFile"/>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
@ -52,6 +52,11 @@ export default {
|
||||||
type: Boolean,
|
type: Boolean,
|
||||||
required: false,
|
required: false,
|
||||||
default: true
|
default: true
|
||||||
|
},
|
||||||
|
selectedFile: {
|
||||||
|
type: String,
|
||||||
|
default: '',
|
||||||
|
required: true
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
data: () => ({
|
data: () => ({
|
||||||
|
|
@ -74,6 +79,9 @@ export default {
|
||||||
};
|
};
|
||||||
return diffTypes[pType];
|
return diffTypes[pType];
|
||||||
},
|
},
|
||||||
|
genCompleteFileHash(hash) {
|
||||||
|
return `#diff-${hash}`;
|
||||||
|
}
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
</script>
|
</script>
|
||||||
|
|
@ -113,12 +121,18 @@ export default {
|
||||||
padding-left: 18px !important;
|
padding-left: 18px !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.item.filewrapper:hover {
|
.item.filewrapper:hover, div.directory:hover {
|
||||||
color: var(--color-text);
|
color: var(--color-text);
|
||||||
background: var(--color-hover);
|
background: var(--color-hover);
|
||||||
border-radius: 4px;
|
border-radius: 4px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.item.filewrapper.selected {
|
||||||
|
color: var(--color-text);
|
||||||
|
background: var(--color-active);
|
||||||
|
border-radius: 4px;
|
||||||
|
}
|
||||||
|
|
||||||
div.directory {
|
div.directory {
|
||||||
display: grid;
|
display: grid;
|
||||||
grid-template-columns: 18px 20px auto;
|
grid-template-columns: 18px 20px auto;
|
||||||
|
|
@ -126,12 +140,6 @@ div.directory {
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
}
|
}
|
||||||
|
|
||||||
div.directory:hover {
|
|
||||||
color: var(--color-text);
|
|
||||||
background: var(--color-hover);
|
|
||||||
border-radius: 4px;
|
|
||||||
}
|
|
||||||
|
|
||||||
div.list {
|
div.list {
|
||||||
padding-bottom: 0 !important;
|
padding-bottom: 0 !important;
|
||||||
padding-top: inherit !important;
|
padding-top: inherit !important;
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue