Allow Organisations to have a E-Mail (#25082)
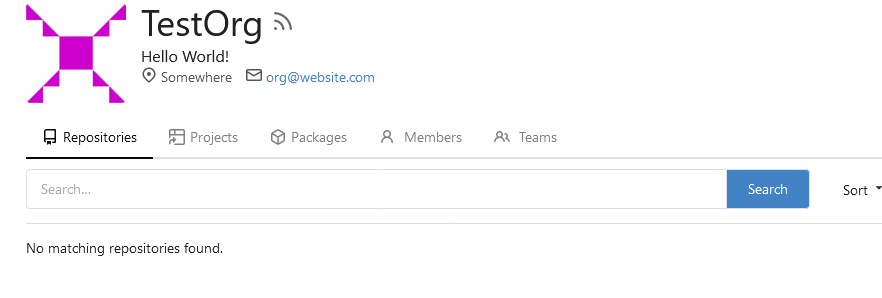
Resolves #25057 This adds a E-Mail field to Organisations. The E-Mail is just shown on the Profile when it is visited by a logged in User. The E-mail is not used for something else. **Screenshots:**   --------- Co-authored-by: Denys Konovalov <kontakt@denyskon.de> Co-authored-by: Denys Konovalov <privat@denyskon.de> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
af1ffbcd63
commit
6598d0291c
|
|
@ -8,6 +8,7 @@ type Organization struct {
|
||||||
ID int64 `json:"id"`
|
ID int64 `json:"id"`
|
||||||
Name string `json:"name"`
|
Name string `json:"name"`
|
||||||
FullName string `json:"full_name"`
|
FullName string `json:"full_name"`
|
||||||
|
Email string `json:"email"`
|
||||||
AvatarURL string `json:"avatar_url"`
|
AvatarURL string `json:"avatar_url"`
|
||||||
Description string `json:"description"`
|
Description string `json:"description"`
|
||||||
Website string `json:"website"`
|
Website string `json:"website"`
|
||||||
|
|
@ -32,6 +33,7 @@ type CreateOrgOption struct {
|
||||||
// required: true
|
// required: true
|
||||||
UserName string `json:"username" binding:"Required;Username;MaxSize(40)"`
|
UserName string `json:"username" binding:"Required;Username;MaxSize(40)"`
|
||||||
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
||||||
|
Email string `json:"email" binding:"MaxSize(255)"`
|
||||||
Description string `json:"description" binding:"MaxSize(255)"`
|
Description string `json:"description" binding:"MaxSize(255)"`
|
||||||
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
||||||
Location string `json:"location" binding:"MaxSize(50)"`
|
Location string `json:"location" binding:"MaxSize(50)"`
|
||||||
|
|
@ -46,6 +48,7 @@ type CreateOrgOption struct {
|
||||||
// EditOrgOption options for editing an organization
|
// EditOrgOption options for editing an organization
|
||||||
type EditOrgOption struct {
|
type EditOrgOption struct {
|
||||||
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
||||||
|
Email string `json:"email" binding:"MaxSize(255)"`
|
||||||
Description string `json:"description" binding:"MaxSize(255)"`
|
Description string `json:"description" binding:"MaxSize(255)"`
|
||||||
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
||||||
Location string `json:"location" binding:"MaxSize(50)"`
|
Location string `json:"location" binding:"MaxSize(50)"`
|
||||||
|
|
|
||||||
|
|
@ -2532,6 +2532,7 @@ form.create_org_not_allowed = You are not allowed to create an organization.
|
||||||
settings = Settings
|
settings = Settings
|
||||||
settings.options = Organization
|
settings.options = Organization
|
||||||
settings.full_name = Full Name
|
settings.full_name = Full Name
|
||||||
|
settings.email = Contact Email
|
||||||
settings.website = Website
|
settings.website = Website
|
||||||
settings.location = Location
|
settings.location = Location
|
||||||
settings.permission = Permissions
|
settings.permission = Permissions
|
||||||
|
|
|
||||||
|
|
@ -255,6 +255,7 @@ func Create(ctx *context.APIContext) {
|
||||||
org := &organization.Organization{
|
org := &organization.Organization{
|
||||||
Name: form.UserName,
|
Name: form.UserName,
|
||||||
FullName: form.FullName,
|
FullName: form.FullName,
|
||||||
|
Email: form.Email,
|
||||||
Description: form.Description,
|
Description: form.Description,
|
||||||
Website: form.Website,
|
Website: form.Website,
|
||||||
Location: form.Location,
|
Location: form.Location,
|
||||||
|
|
@ -299,7 +300,15 @@ func Get(ctx *context.APIContext) {
|
||||||
ctx.NotFound("HasOrgOrUserVisible", nil)
|
ctx.NotFound("HasOrgOrUserVisible", nil)
|
||||||
return
|
return
|
||||||
}
|
}
|
||||||
ctx.JSON(http.StatusOK, convert.ToOrganization(ctx, ctx.Org.Organization))
|
|
||||||
|
org := convert.ToOrganization(ctx, ctx.Org.Organization)
|
||||||
|
|
||||||
|
// Don't show Mail, when User is not logged in
|
||||||
|
if ctx.Doer == nil {
|
||||||
|
org.Email = ""
|
||||||
|
}
|
||||||
|
|
||||||
|
ctx.JSON(http.StatusOK, org)
|
||||||
}
|
}
|
||||||
|
|
||||||
// Edit change an organization's information
|
// Edit change an organization's information
|
||||||
|
|
@ -328,6 +337,7 @@ func Edit(ctx *context.APIContext) {
|
||||||
form := web.GetForm(ctx).(*api.EditOrgOption)
|
form := web.GetForm(ctx).(*api.EditOrgOption)
|
||||||
org := ctx.Org.Organization
|
org := ctx.Org.Organization
|
||||||
org.FullName = form.FullName
|
org.FullName = form.FullName
|
||||||
|
org.Email = form.Email
|
||||||
org.Description = form.Description
|
org.Description = form.Description
|
||||||
org.Website = form.Website
|
org.Website = form.Website
|
||||||
org.Location = form.Location
|
org.Location = form.Location
|
||||||
|
|
|
||||||
|
|
@ -100,6 +100,7 @@ func SettingsPost(ctx *context.Context) {
|
||||||
}
|
}
|
||||||
|
|
||||||
org.FullName = form.FullName
|
org.FullName = form.FullName
|
||||||
|
org.Email = form.Email
|
||||||
org.Description = form.Description
|
org.Description = form.Description
|
||||||
org.Website = form.Website
|
org.Website = form.Website
|
||||||
org.Location = form.Location
|
org.Location = form.Location
|
||||||
|
|
|
||||||
|
|
@ -289,6 +289,7 @@ func ToOrganization(ctx context.Context, org *organization.Organization) *api.Or
|
||||||
Name: org.Name,
|
Name: org.Name,
|
||||||
UserName: org.Name,
|
UserName: org.Name,
|
||||||
FullName: org.FullName,
|
FullName: org.FullName,
|
||||||
|
Email: org.Email,
|
||||||
Description: org.Description,
|
Description: org.Description,
|
||||||
Website: org.Website,
|
Website: org.Website,
|
||||||
Location: org.Location,
|
Location: org.Location,
|
||||||
|
|
|
||||||
|
|
@ -38,6 +38,7 @@ func (f *CreateOrgForm) Validate(req *http.Request, errs binding.Errors) binding
|
||||||
type UpdateOrgSettingForm struct {
|
type UpdateOrgSettingForm struct {
|
||||||
Name string `binding:"Required;Username;MaxSize(40)" locale:"org.org_name_holder"`
|
Name string `binding:"Required;Username;MaxSize(40)" locale:"org.org_name_holder"`
|
||||||
FullName string `binding:"MaxSize(100)"`
|
FullName string `binding:"MaxSize(100)"`
|
||||||
|
Email string `binding:"MaxSize(255)"`
|
||||||
Description string `binding:"MaxSize(255)"`
|
Description string `binding:"MaxSize(255)"`
|
||||||
Website string `binding:"ValidUrl;MaxSize(255)"`
|
Website string `binding:"ValidUrl;MaxSize(255)"`
|
||||||
Location string `binding:"MaxSize(50)"`
|
Location string `binding:"MaxSize(50)"`
|
||||||
|
|
|
||||||
|
|
@ -15,8 +15,11 @@
|
||||||
</div>
|
</div>
|
||||||
{{if $.RenderedDescription}}<div class="render-content markup">{{$.RenderedDescription|Str2html}}</div>{{end}}
|
{{if $.RenderedDescription}}<div class="render-content markup">{{$.RenderedDescription|Str2html}}</div>{{end}}
|
||||||
<div class="text grey meta">
|
<div class="text grey meta">
|
||||||
{{if .Org.Location}}<div class="item">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
{{if .Org.Location}}<div class="flex-text-block">{{svg "octicon-location"}} <span>{{.Org.Location}}</span></div>{{end}}
|
||||||
{{if .Org.Website}}<div class="item">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
{{if .Org.Website}}<div class="flex-text-block">{{svg "octicon-link"}} <a target="_blank" rel="noopener noreferrer me" href="{{.Org.Website}}">{{.Org.Website}}</a></div>{{end}}
|
||||||
|
{{if $.IsSigned}}
|
||||||
|
{{if .Org.Email}}<div class="flex-text-block">{{svg "octicon-mail"}} <a class="muted" href="mailto:{{.Org.Email}}">{{.Org.Email}}</a></div>{{end}}
|
||||||
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="right menu">
|
<div class="right menu">
|
||||||
|
|
|
||||||
|
|
@ -18,6 +18,10 @@
|
||||||
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
||||||
<input id="full_name" name="full_name" value="{{.Org.FullName}}" maxlength="100">
|
<input id="full_name" name="full_name" value="{{.Org.FullName}}" maxlength="100">
|
||||||
</div>
|
</div>
|
||||||
|
<div class="field {{if .Err_Email}}error{{end}}">
|
||||||
|
<label for="email">{{.locale.Tr "org.settings.email"}}</label>
|
||||||
|
<input id="email" name="email" type="email" value="{{.Org.Email}}" maxlength="255">
|
||||||
|
</div>
|
||||||
<div class="field {{if .Err_Description}}error{{end}}">
|
<div class="field {{if .Err_Description}}error{{end}}">
|
||||||
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
||||||
<textarea id="description" name="description" rows="2" maxlength="255">{{.Org.Description}}</textarea>
|
<textarea id="description" name="description" rows="2" maxlength="255">{{.Org.Description}}</textarea>
|
||||||
|
|
|
||||||
12
templates/swagger/v1_json.tmpl
generated
12
templates/swagger/v1_json.tmpl
generated
|
|
@ -17125,6 +17125,10 @@
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "Description"
|
"x-go-name": "Description"
|
||||||
},
|
},
|
||||||
|
"email": {
|
||||||
|
"type": "string",
|
||||||
|
"x-go-name": "Email"
|
||||||
|
},
|
||||||
"full_name": {
|
"full_name": {
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "FullName"
|
"x-go-name": "FullName"
|
||||||
|
|
@ -18043,6 +18047,10 @@
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "Description"
|
"x-go-name": "Description"
|
||||||
},
|
},
|
||||||
|
"email": {
|
||||||
|
"type": "string",
|
||||||
|
"x-go-name": "Email"
|
||||||
|
},
|
||||||
"full_name": {
|
"full_name": {
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "FullName"
|
"x-go-name": "FullName"
|
||||||
|
|
@ -20100,6 +20108,10 @@
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "Description"
|
"x-go-name": "Description"
|
||||||
},
|
},
|
||||||
|
"email": {
|
||||||
|
"type": "string",
|
||||||
|
"x-go-name": "Email"
|
||||||
|
},
|
||||||
"full_name": {
|
"full_name": {
|
||||||
"type": "string",
|
"type": "string",
|
||||||
"x-go-name": "FullName"
|
"x-go-name": "FullName"
|
||||||
|
|
|
||||||
|
|
@ -36,6 +36,7 @@ func TestUserOrgs(t *testing.T) {
|
||||||
Name: user17.Name,
|
Name: user17.Name,
|
||||||
UserName: user17.Name,
|
UserName: user17.Name,
|
||||||
FullName: user17.FullName,
|
FullName: user17.FullName,
|
||||||
|
Email: user17.Email,
|
||||||
AvatarURL: user17.AvatarLink(db.DefaultContext),
|
AvatarURL: user17.AvatarLink(db.DefaultContext),
|
||||||
Description: "",
|
Description: "",
|
||||||
Website: "",
|
Website: "",
|
||||||
|
|
@ -47,6 +48,7 @@ func TestUserOrgs(t *testing.T) {
|
||||||
Name: user3.Name,
|
Name: user3.Name,
|
||||||
UserName: user3.Name,
|
UserName: user3.Name,
|
||||||
FullName: user3.FullName,
|
FullName: user3.FullName,
|
||||||
|
Email: user3.Email,
|
||||||
AvatarURL: user3.AvatarLink(db.DefaultContext),
|
AvatarURL: user3.AvatarLink(db.DefaultContext),
|
||||||
Description: "",
|
Description: "",
|
||||||
Website: "",
|
Website: "",
|
||||||
|
|
@ -106,6 +108,7 @@ func TestMyOrgs(t *testing.T) {
|
||||||
Name: user17.Name,
|
Name: user17.Name,
|
||||||
UserName: user17.Name,
|
UserName: user17.Name,
|
||||||
FullName: user17.FullName,
|
FullName: user17.FullName,
|
||||||
|
Email: user17.Email,
|
||||||
AvatarURL: user17.AvatarLink(db.DefaultContext),
|
AvatarURL: user17.AvatarLink(db.DefaultContext),
|
||||||
Description: "",
|
Description: "",
|
||||||
Website: "",
|
Website: "",
|
||||||
|
|
@ -117,6 +120,7 @@ func TestMyOrgs(t *testing.T) {
|
||||||
Name: user3.Name,
|
Name: user3.Name,
|
||||||
UserName: user3.Name,
|
UserName: user3.Name,
|
||||||
FullName: user3.FullName,
|
FullName: user3.FullName,
|
||||||
|
Email: user3.Email,
|
||||||
AvatarURL: user3.AvatarLink(db.DefaultContext),
|
AvatarURL: user3.AvatarLink(db.DefaultContext),
|
||||||
Description: "",
|
Description: "",
|
||||||
Website: "",
|
Website: "",
|
||||||
|
|
|
||||||
|
|
@ -118,13 +118,11 @@
|
||||||
margin-bottom: 10px;
|
margin-bottom: 10px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.organization.profile #org-info .meta .item {
|
.organization.profile #org-info .meta {
|
||||||
display: inline-block;
|
display: flex;
|
||||||
margin-right: 10px;
|
align-items: center;
|
||||||
}
|
flex-wrap: wrap;
|
||||||
|
gap: 8px;
|
||||||
.organization.profile #org-info .meta .item .icon {
|
|
||||||
margin-right: 5px;
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.organization.profile .ui.top.header .ui.right {
|
.organization.profile .ui.top.header .ui.right {
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue