Fix UI column width, button overflow Fomantic's grid (#21559)
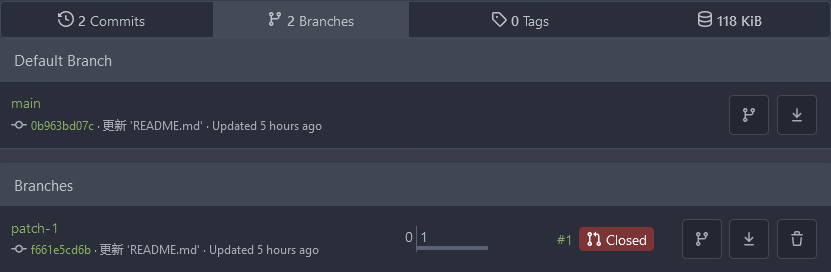
resolved #21310 Before:  After:  Signed-off-by: baronbunny <its@baronbunny.cn> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This commit is contained in:
parent
125e3e3d66
commit
830f5c3736
1 changed files with 1 additions and 1 deletions
|
|
@ -106,7 +106,7 @@
|
|||
{{end}}
|
||||
{{end}}
|
||||
</td>
|
||||
<td class="two wide right aligned overflow-visible">
|
||||
<td class="three wide right aligned overflow-visible">
|
||||
{{if and $.IsWriter (not $.Repository.IsArchived) (not .IsDeleted)}}
|
||||
<div class="ui basic jump button icon tooltip show-create-branch-modal" data-branch-from="{{.Name}}" data-branch-from-urlcomponent="{{PathEscapeSegments .Name}}" data-content="{{$.locale.Tr "repo.branch.new_branch_from" .Name}}" data-position="top right" data-modal="#create-branch-modal" data-name="{{.Name}}">
|
||||
{{svg "octicon-git-branch"}}
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue