Improve clickable area in repo action view page (#26115)
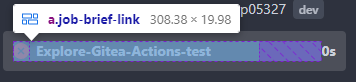
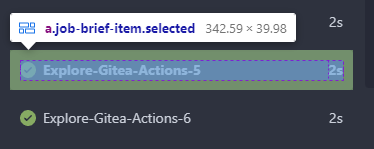
Before:  After:  In current design, the clickable area is too small, and it is hard to find the correct clickable area as the area with background color (div with class name `job-brief-item selected`) is bigger than it. --------- Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
c7fd9ad8b4
commit
8703b6c954
|
|
@ -32,16 +32,16 @@
|
||||||
<div class="action-view-left">
|
<div class="action-view-left">
|
||||||
<div class="job-group-section">
|
<div class="job-group-section">
|
||||||
<div class="job-brief-list">
|
<div class="job-brief-list">
|
||||||
<div class="job-brief-item" :class="parseInt(jobIndex) === index ? 'selected' : ''" v-for="(job, index) in run.jobs" :key="job.id" @mouseenter="onHoverRerunIndex = job.id" @mouseleave="onHoverRerunIndex = -1">
|
<a class="job-brief-item" :href="run.link+'/jobs/'+index" :class="parseInt(jobIndex) === index ? 'selected' : ''" v-for="(job, index) in run.jobs" :key="job.id" @mouseenter="onHoverRerunIndex = job.id" @mouseleave="onHoverRerunIndex = -1">
|
||||||
<a class="job-brief-link" :href="run.link+'/jobs/'+index">
|
<div class="job-brief-item-left">
|
||||||
<ActionRunStatus :locale-status="locale.status[job.status]" :status="job.status"/>
|
<ActionRunStatus :locale-status="locale.status[job.status]" :status="job.status"/>
|
||||||
<span class="job-brief-name gt-mx-3 gt-ellipsis">{{ job.name }}</span>
|
<span class="job-brief-name gt-mx-3 gt-ellipsis">{{ job.name }}</span>
|
||||||
</a>
|
</div>
|
||||||
<span class="job-brief-info">
|
<span class="job-brief-item-right">
|
||||||
<SvgIcon name="octicon-sync" role="button" :data-tooltip-content="locale.rerun" class="job-brief-rerun gt-mx-3" @click="rerunJob(index)" v-if="job.canRerun && onHoverRerunIndex === job.id"/>
|
<SvgIcon name="octicon-sync" role="button" :data-tooltip-content="locale.rerun" class="job-brief-rerun gt-mx-3" @click="rerunJob(index)" v-if="job.canRerun && onHoverRerunIndex === job.id"/>
|
||||||
<span class="step-summary-duration">{{ job.duration }}</span>
|
<span class="step-summary-duration">{{ job.duration }}</span>
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="job-artifacts" v-if="artifacts.length > 0">
|
<div class="job-artifacts" v-if="artifacts.length > 0">
|
||||||
|
|
@ -575,6 +575,7 @@ export function initRepositoryActionView() {
|
||||||
flex-wrap: nowrap;
|
flex-wrap: nowrap;
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
|
color: var(--color-text);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item:hover {
|
.job-brief-item:hover {
|
||||||
|
|
@ -599,28 +600,23 @@ export function initRepositoryActionView() {
|
||||||
transform: scale(130%);
|
transform: scale(130%);
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item .job-brief-link {
|
.job-brief-item .job-brief-item-left {
|
||||||
display: flex;
|
display: flex;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
min-width: 0;
|
min-width: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item .job-brief-link span {
|
.job-brief-item .job-brief-item-left span {
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item .job-brief-link .job-brief-name {
|
.job-brief-item .job-brief-item-left .job-brief-name {
|
||||||
display: block;
|
display: block;
|
||||||
width: 70%;
|
width: 70%;
|
||||||
color: var(--color-text);
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.job-brief-item .job-brief-link:hover {
|
.job-brief-item .job-brief-item-right {
|
||||||
text-decoration: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.job-brief-item .job-brief-info {
|
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue