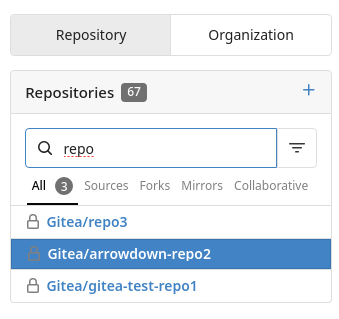
Add up and down arrows to selected lookup repositories (#24727)
Use up and down arrow key to select repositories  --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
72eedfb915
commit
b6d8d695da
|
|
@ -17,7 +17,7 @@
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached segment repos-search">
|
<div class="ui attached segment repos-search">
|
||||||
<div class="ui fluid right action left icon input" :class="{loading: isLoading}">
|
<div class="ui fluid right action left icon input" :class="{loading: isLoading}">
|
||||||
<input @input="changeReposFilter(reposFilter)" v-model="searchQuery" ref="search" :placeholder="textSearchRepos">
|
<input @input="changeReposFilter(reposFilter)" v-model="searchQuery" ref="search" @keydown="reposFilterKeyControl" :placeholder="textSearchRepos">
|
||||||
<i class="icon gt-df gt-ac gt-jc"><svg-icon name="octicon-search" :size="16"/></i>
|
<i class="icon gt-df gt-ac gt-jc"><svg-icon name="octicon-search" :size="16"/></i>
|
||||||
<div class="ui dropdown icon button" :title="textFilter">
|
<div class="ui dropdown icon button" :title="textFilter">
|
||||||
<i class="icon gt-df gt-ac gt-jc gt-m-0"><svg-icon name="octicon-filter" :size="16"/></i>
|
<i class="icon gt-df gt-ac gt-jc gt-m-0"><svg-icon name="octicon-filter" :size="16"/></i>
|
||||||
|
|
@ -70,7 +70,7 @@
|
||||||
</div>
|
</div>
|
||||||
<div v-if="repos.length" class="ui attached table segment gt-rounded-bottom">
|
<div v-if="repos.length" class="ui attached table segment gt-rounded-bottom">
|
||||||
<ul class="repo-owner-name-list">
|
<ul class="repo-owner-name-list">
|
||||||
<li class="gt-df gt-ac" v-for="repo in repos" :key="repo.id">
|
<li class="gt-df gt-ac" v-for="repo, index in repos" :class="{'active': index === activeIndex}" :key="repo.id">
|
||||||
<a class="repo-list-link muted gt-df gt-ac gt-f1" :href="repo.link">
|
<a class="repo-list-link muted gt-df gt-ac gt-f1" :href="repo.link">
|
||||||
<svg-icon :name="repoIcon(repo)" :size="16" class-name="repo-list-icon"/>
|
<svg-icon :name="repoIcon(repo)" :size="16" class-name="repo-list-icon"/>
|
||||||
<div class="text truncate">{{ repo.full_name }}</div>
|
<div class="text truncate">{{ repo.full_name }}</div>
|
||||||
|
|
@ -215,6 +215,7 @@ const sfc = {
|
||||||
|
|
||||||
subUrl: appSubUrl,
|
subUrl: appSubUrl,
|
||||||
...pageData.dashboardRepoList,
|
...pageData.dashboardRepoList,
|
||||||
|
activeIndex: -1, // don't select anything at load, first cursor down will select
|
||||||
};
|
};
|
||||||
},
|
},
|
||||||
|
|
||||||
|
|
@ -429,6 +430,43 @@ const sfc = {
|
||||||
|
|
||||||
statusColor(status) {
|
statusColor(status) {
|
||||||
return commitStatus[status].color;
|
return commitStatus[status].color;
|
||||||
|
},
|
||||||
|
|
||||||
|
reposFilterKeyControl(e) {
|
||||||
|
switch (e.key) {
|
||||||
|
case 'Enter':
|
||||||
|
document.querySelector('.repo-owner-name-list li.active a')?.click();
|
||||||
|
break;
|
||||||
|
case 'ArrowUp':
|
||||||
|
if (this.activeIndex > 0) {
|
||||||
|
this.activeIndex--;
|
||||||
|
} else if (this.page > 1) {
|
||||||
|
this.changePage(this.page - 1);
|
||||||
|
this.activeIndex = this.searchLimit - 1;
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'ArrowDown':
|
||||||
|
if (this.activeIndex < this.repos.length - 1) {
|
||||||
|
this.activeIndex++;
|
||||||
|
} else if (this.page < this.finalPage) {
|
||||||
|
this.activeIndex = 0;
|
||||||
|
this.changePage(this.page + 1);
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'ArrowRight':
|
||||||
|
if (this.page < this.finalPage) {
|
||||||
|
this.changePage(this.page + 1);
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'ArrowLeft':
|
||||||
|
if (this.page > 1) {
|
||||||
|
this.changePage(this.page - 1);
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
if (this.activeIndex === -1 || this.activeIndex > this.repos.length - 1) {
|
||||||
|
this.activeIndex = 0;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|
@ -480,4 +518,8 @@ ul li:not(:last-child) {
|
||||||
margin-left: 1px;
|
margin-left: 1px;
|
||||||
margin-right: 3px;
|
margin-right: 3px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.repo-owner-name-list li.active {
|
||||||
|
background: var(--color-hover);
|
||||||
|
}
|
||||||
</style>
|
</style>
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue