Fix diff UI for unexpandable items (#22700)
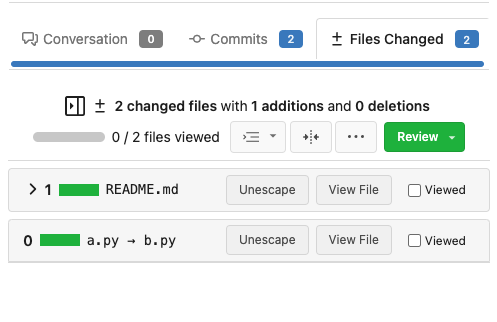
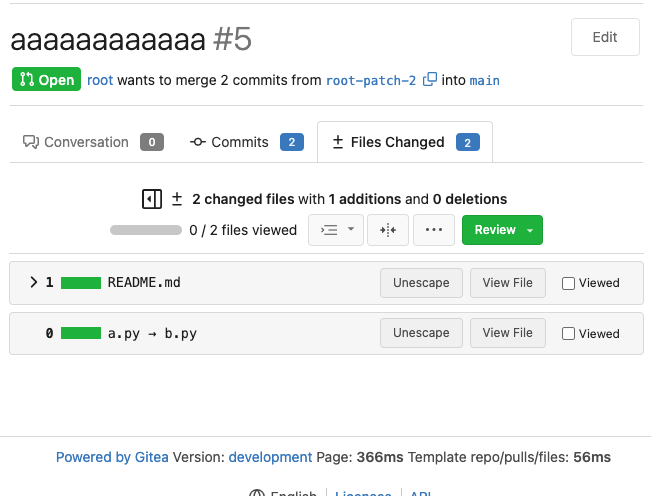
Follows #21094 Before: There are 2 problems: 1. Sometimes, the header starts with a number, sometimes, it starts with an icon button. It makes the UI look like misaligned. 2. The second item's bottom border is too thick (actually, that's an empty element with border, which should be hidden as well) 3. (An old problem) the number is not mono-font  After: Fix above problems.  --------- Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: John Olheiser <john.olheiser@gmail.com>
This commit is contained in:
parent
5d9c64b3fe
commit
c46f53a627
|
|
@ -76,19 +76,18 @@
|
||||||
{{$isImage := or (call $.IsBlobAnImage $blobBase) (call $.IsBlobAnImage $blobHead)}}
|
{{$isImage := or (call $.IsBlobAnImage $blobBase) (call $.IsBlobAnImage $blobHead)}}
|
||||||
{{$isCsv := (call $.IsCsvFile $file)}}
|
{{$isCsv := (call $.IsCsvFile $file)}}
|
||||||
{{$showFileViewToggle := or $isImage (and (not $file.IsIncomplete) $isCsv)}}
|
{{$showFileViewToggle := or $isImage (and (not $file.IsIncomplete) $isCsv)}}
|
||||||
<div class="diff-file-box diff-box file-content {{TabSizeClass $.Editorconfig $file.Name}} mt-3" id="diff-{{$file.NameHash}}" data-old-filename="{{$file.OldName}}" data-new-filename="{{$file.Name}}" {{if $file.ShouldBeHidden}}data-folded="true"{{end}}>
|
{{$isExpandable := or (gt $file.Addition 0) (gt $file.Deletion 0) $file.IsBin}}
|
||||||
|
<div class="diff-file-box diff-box file-content {{TabSizeClass $.Editorconfig $file.Name}} mt-3" id="diff-{{$file.NameHash}}" data-old-filename="{{$file.OldName}}" data-new-filename="{{$file.Name}}" {{if or ($file.ShouldBeHidden) (not $isExpandable)}}data-folded="true"{{end}}>
|
||||||
<h4 class="diff-file-header sticky-2nd-row ui top attached normal header df ac sb">
|
<h4 class="diff-file-header sticky-2nd-row ui top attached normal header df ac sb">
|
||||||
<div class="df ac">
|
<div class="df ac">
|
||||||
{{if or (gt $file.Addition 0) (gt $file.Deletion 0) $file.IsBin}}
|
<a role="button" class="fold-file muted mr-2" {{if not $isExpandable}}style="visibility: hidden"{{end}}>
|
||||||
<a role="button" class="fold-file muted mr-2">
|
{{if $file.ShouldBeHidden}}
|
||||||
{{if $file.ShouldBeHidden}}
|
{{svg "octicon-chevron-right" 18}}
|
||||||
{{svg "octicon-chevron-right" 18}}
|
{{else}}
|
||||||
{{else}}
|
{{svg "octicon-chevron-down" 18}}
|
||||||
{{svg "octicon-chevron-down" 18}}
|
{{end}}
|
||||||
{{end}}
|
</a>
|
||||||
</a>
|
<div class="bold df ac mono">
|
||||||
{{end}}
|
|
||||||
<div class="bold df ac">
|
|
||||||
{{if $file.IsBin}}
|
{{if $file.IsBin}}
|
||||||
<span class="ml-1 mr-3">
|
<span class="ml-1 mr-3">
|
||||||
{{$.locale.Tr "repo.diff.bin"}}
|
{{$.locale.Tr "repo.diff.bin"}}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue