Add run status in action view page (#23212)
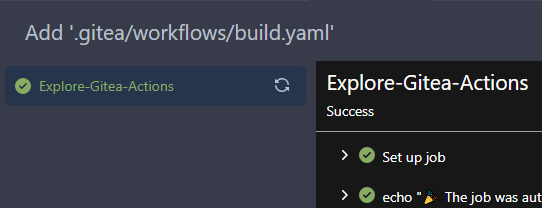
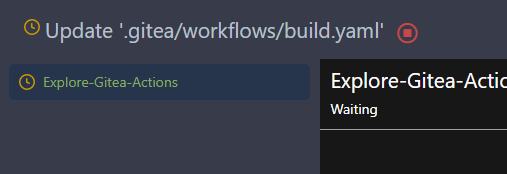
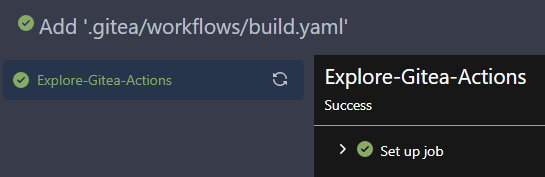
Before:   After:   --------- Co-authored-by: techknowlogick <techknowlogick@gitea.io>
This commit is contained in:
parent
af4b00c283
commit
ca84a61761
|
|
@ -51,6 +51,7 @@ type ViewResponse struct {
|
||||||
Run struct {
|
Run struct {
|
||||||
Link string `json:"link"`
|
Link string `json:"link"`
|
||||||
Title string `json:"title"`
|
Title string `json:"title"`
|
||||||
|
Status string `json:"status"`
|
||||||
CanCancel bool `json:"canCancel"`
|
CanCancel bool `json:"canCancel"`
|
||||||
CanApprove bool `json:"canApprove"` // the run needs an approval and the doer has permission to approve
|
CanApprove bool `json:"canApprove"` // the run needs an approval and the doer has permission to approve
|
||||||
Done bool `json:"done"`
|
Done bool `json:"done"`
|
||||||
|
|
@ -111,6 +112,7 @@ func ViewPost(ctx *context_module.Context) {
|
||||||
resp.State.Run.CanApprove = run.NeedApproval && ctx.Repo.CanWrite(unit.TypeActions)
|
resp.State.Run.CanApprove = run.NeedApproval && ctx.Repo.CanWrite(unit.TypeActions)
|
||||||
resp.State.Run.Done = run.Status.IsDone()
|
resp.State.Run.Done = run.Status.IsDone()
|
||||||
resp.State.Run.Jobs = make([]*ViewJob, 0, len(jobs)) // marshal to '[]' instead fo 'null' in json
|
resp.State.Run.Jobs = make([]*ViewJob, 0, len(jobs)) // marshal to '[]' instead fo 'null' in json
|
||||||
|
resp.State.Run.Status = run.Status.String()
|
||||||
for _, v := range jobs {
|
for _, v := range jobs {
|
||||||
resp.State.Run.Jobs = append(resp.State.Run.Jobs, &ViewJob{
|
resp.State.Run.Jobs = append(resp.State.Run.Jobs, &ViewJob{
|
||||||
ID: v.ID,
|
ID: v.ID,
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,13 @@
|
||||||
<div class="action-view-container">
|
<div class="action-view-container">
|
||||||
<div class="action-view-header">
|
<div class="action-view-header">
|
||||||
<div class="action-info-summary">
|
<div class="action-info-summary">
|
||||||
{{ run.title }}
|
<SvgIcon name="octicon-check-circle-fill" size="20" class="green" v-if="run.status === 'success'"/>
|
||||||
|
<SvgIcon name="octicon-clock" size="20" class="ui text yellow" v-else-if="run.status === 'waiting'"/>
|
||||||
|
<SvgIcon name="octicon-meter" size="20" class="ui text yellow" class-name="job-status-rotate" v-else-if="run.status === 'running'"/>
|
||||||
|
<SvgIcon name="octicon-x-circle-fill" size="20" class="red" v-else/>
|
||||||
|
<div class="action-title">
|
||||||
|
{{ run.title }}
|
||||||
|
</div>
|
||||||
<button class="run_approve" @click="approveRun()" v-if="run.canApprove">
|
<button class="run_approve" @click="approveRun()" v-if="run.canApprove">
|
||||||
<i class="play circle outline icon"/>
|
<i class="play circle outline icon"/>
|
||||||
</button>
|
</button>
|
||||||
|
|
@ -99,6 +105,7 @@ const sfc = {
|
||||||
run: {
|
run: {
|
||||||
link: '',
|
link: '',
|
||||||
title: '',
|
title: '',
|
||||||
|
status: '',
|
||||||
canCancel: false,
|
canCancel: false,
|
||||||
canApprove: false,
|
canApprove: false,
|
||||||
done: false,
|
done: false,
|
||||||
|
|
@ -327,7 +334,11 @@ export function initRepositoryActionView() {
|
||||||
.action-info-summary {
|
.action-info-summary {
|
||||||
font-size: 150%;
|
font-size: 150%;
|
||||||
height: 20px;
|
height: 20px;
|
||||||
padding: 0 10px;
|
display: flex;
|
||||||
|
|
||||||
|
.action-title {
|
||||||
|
padding: 0 5px;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
// ================
|
// ================
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue