Lunny Xiao
44bc7b9954
Add border radius for wiki pages ( #29937 )
...
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a ">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b ">
(cherry picked from commit 0c55506b407731546c6bacd1442a785db68f55a7)
2024-03-26 19:04:27 +01:00
silverwind
165182a92d
Remove the negative margin from .page-content ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
(cherry picked from commit 8cad44f4109b6f87e565d43e137e99ab23b54349)
2024-03-26 19:04:26 +01:00
wxiaoguang
2141bc3298
Refactor clone-panel styles ( #29861 )
...
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
(cherry picked from commit 673286d8c8a00bf7240a93187d767fb5a5e32a31)
2024-03-26 19:04:24 +01:00
silverwind
5a16c9d9c0
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 256a1eeb9a67b18c62a10f5909b584b7b220848a)
Conflicts:
options/locale/locale_en-US.ini
templates/package/content/cargo.tmpl
templates/package/content/cran.tmpl
templates/package/content/debian.tmpl
templates/package/content/maven.tmpl
2024-03-20 08:46:29 +01:00
Otto Richter
88f68850b5
Accessibility: Watch & Star on small screens
...
The elements were hidden on small screens to preserve space and the
icons still conveyed the meaning for users with intact eye vision.
However, the names were no longer exposed to screen readers, and their
users usually cannot obtain the meaning from the icons.
Adding aria-labels to the affected templates results in certain
complexity due to the DOM, so instead I decided to use some accessible
CSS tricks to move the content off the screen instead of hiding it. It
should remain accessible for most screen readers.
2024-03-02 14:31:10 +01:00
Gusted
6bec246983
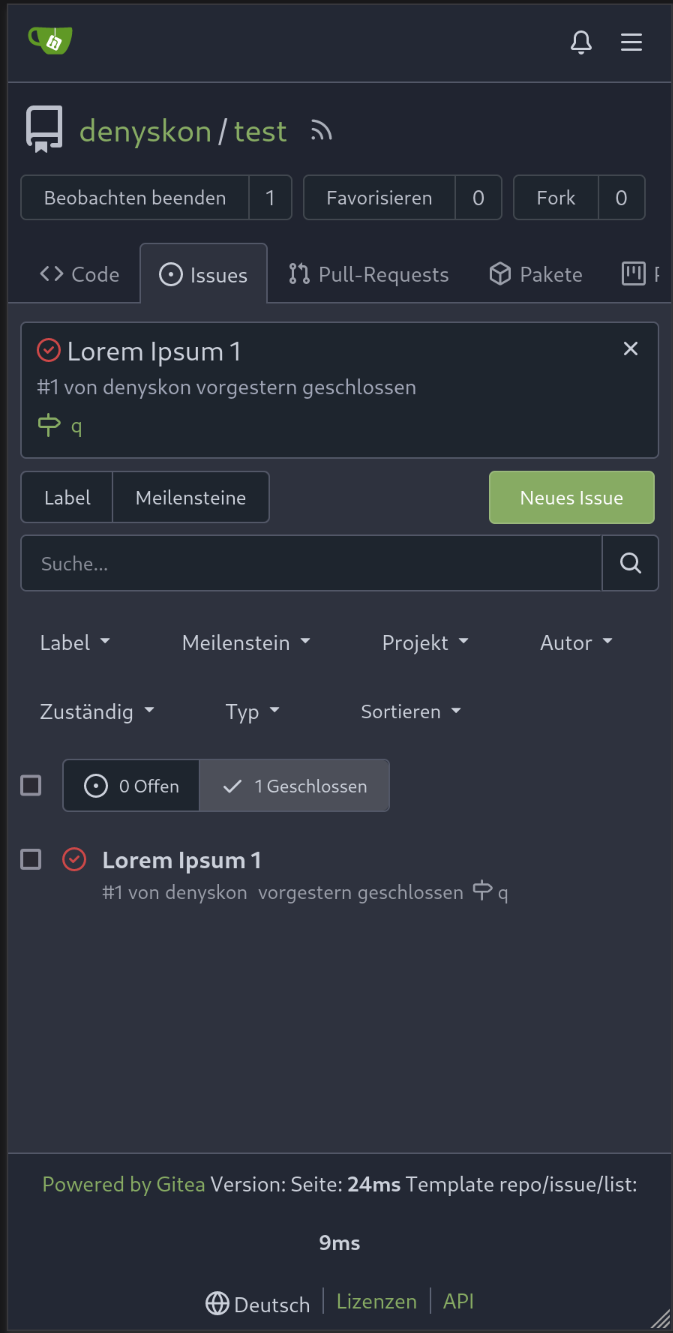
[GITEA] Use vertical tabs on issue filters
...
- This is actually https://github.com/go-gitea/gitea/pull/19978 &
https://github.com/go-gitea/gitea/pull/19486 but was removed in one of
the UI refactors of v1.20
- This is a very technical fix and is best explained in the CSS
comments. But the short version: When there's an overflow being set, but
you want an element to 'break out' of that overflow with `position:
absolute`, it sometimes doesn't work! You need to set some CSS to let
the browser know that the element needs to use an element outside of
that overflow as 'clip parent'.
- Resolves my internal frustration with the mobile UI constantly getting broken.
(cherry picked from commit 879f842bed999190506e1d60508e7aede1a4be21)
(cherry picked from commit 6099c9b41b9a135fb14b41304459056050abbbe2)
(cherry picked from commit 0749d00b160033de0457e17baa1e000e68810d94)
(cherry picked from commit ec6a5428a7f05d8e6d2e8a6c476b2b9d35656b0f)
(cherry picked from commit 9d0bee784d387fac026d3dcc09f10e496a99a7c5)
(cherry picked from commit 61d6ae48828cb83ca3668a28ba8ddcb7fcb471d5)
(cherry picked from commit 8b3f3639b60ac6f3de8f9fcd83ac7a48bbd659f0)
(cherry picked from commit 2c600ddb2c3e76598b9bdbd58026ab76d7590470)
(cherry picked from commit 960a9786ef62eb8664bca129e9d4fae22e98f378)
(cherry picked from commit b194354c3b489879b10774174cc91a6915b43abc)
(cherry picked from commit 8e7915ee8c7061474b821f2275d11344b06bb9df)
(cherry picked from commit ba82b0c6fe217c44140b75f0afb0c92186460b23)
(cherry picked from commit b2dfb233a8f9c6d1ea82cd11891de20e02aed22b)
(cherry picked from commit ff3ec7f612c5c1cc743862e03a59c5fadd369401)
(cherry picked from commit ef01240cc7344d309a13d19a5e5d6a723c5c4557)
(cherry picked from commit 7778b5bb1019619cd0ed25ef6a0aad37ae978185)
(cherry picked from commit 5f949b1b07ff57a4fc17438ea44523e2f3a489f8)
(cherry picked from commit b3872096907177ee0226011ff181b80003be9c96)
(cherry picked from commit 5d7e3a542effdfe04ed906868eeebfbff8270ee4)
(cherry picked from commit ffef2231fb4abbee684a4ff7a51988d4977c3fe3)
(cherry picked from commit c74cf73ab4d98c0c2dd4b07c5e84696f897d60c9)
(cherry picked from commit 4aa9e9fca4e92f4573daa9738fa04fcfe19de364)
(cherry picked from commit 6b0dab3ba0aba46d114943f519fd318ec4cc4133)
(cherry picked from commit 374612f61b955778f6d30bd95de858ac14729a3e)
2024-02-05 16:05:50 +01:00
Denys Konovalov
7d62615513
Revamp repo header ( #27760 )
...
Redesign repo header with following new aspects:
- responsive & better-looking repo title
- hide repo button text instead of icons in mobile view
- use same tab style as on explore and org page
<details>
<summary>Before:</summary>




</details>
<details>
<summary>After:</summary>




2024-01-12 03:44:06 +00:00
Earl Warren
92711b001e
Apply min-height in wiki only on preview pane ( #28687 )
...
In the commit 5a56f9699chttps://codeberg.org/forgejo/forgejo/pulls/2080
(cherry picked from commit 8f0baefe5dadc929fe7456c36c8b205e96f228f0)
Co-authored-by: Fl1tzi <git@fl1tzi.com>
2024-01-04 02:48:55 +00:00
Denys Konovalov
657b23d635
Fix wrapping of label list ( #28684 )
...
The label list needs to wrap the items to avoid unnecessary overflow / incorrect text wrapping.
2024-01-03 20:33:55 +08:00
KazzmanK
2de05f9432
Decrease issue font size in project template ( #28054 )
...
I propose to decrease font size. 18 is too big and looks ugly, on
windows. 14 is on par with other elements and save a bit of space.


Co-authored-by: Nikolay Kobzarev <n.kobzarev@aeronavigator.ru>
2023-11-19 02:02:26 +00:00
puni9869
4adc2a828d
Hide archived labels by default from the suggestions when assigning labels for an issue ( #27451 )
...
Followup of #27115
Finally closes #25237
## Screenshots
### Issue Sidebar
<img width="513" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9f7fda2f-5a03-4684-8619-fd3498a95b41 ">
### PR sidebar
<img width="367" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/53db9b64-faec-4a67-91d6-76945596a469 ">
### PR sidebar with archived labels shown
<img width="352" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9dc5050f-4e69-4f76-bb83-582480a2281e ">
---------
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-10-17 16:10:45 +02:00
Gary Wang
abe8fe3527
Add hover background to wiki list page ( #27507 )
...
This patch adds a hover background for the wiki row in wiki list page,
which make its behavior more close to repo's file list page.
This patch also make the wiki-git-entry visible on the row is hovered
instead of the cel, so users won't be confused since the 'grid' is not
visible from the web page.
After the patch: (when the wiki named 'Home' is hovered)

2023-10-08 10:07:55 +00:00
puni9869
50070550a8
Hide archived labels when filtering by labels on the issue list ( #27115 )
...
Followup https://github.com/go-gitea/gitea/pull/26820
## Archived labels UI for issue filter and issue filter actions for
issues/pull request pages.
Changed:
* Enhanced the Issue filter and Issue filter actions UI page to
seamlessly incorporate a list of archived labels.
* Pagination functionality is same as before. If archived label checkbox
is checked then we are adding a query string`archived=true` in the url
to save the state of page.
* Issue filter actions menu is separated into different template.
* Adding the archived flag in issue url labels.
* Pull Request page is also work the same.
Outsourced:
* Defer the implementation of specialized handling for archived labels
to upcoming pull requests. This step will be undertaken subsequent to
the successful merge of this pull request.
Screenshots
### Issue page
<img width="1360" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/d7efb2ef-5b2b-449d-83f0-d430a32ec432 ">
### Issue page with label filter on archived label checkbox when not
checked --> No archived label is there in list
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ceea68ef-91f2-4693-910f-2e25e236bfc9 ">
### Issue page with label filter on archived label checkbox when checked
--> Show archived label in the list.
<img width="710" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2414d26b-2079-4c3c-bd9e-f2f5411bcabf ">
### Issue page with label filter on issue action menu on archived label
checkbox when checked --> Show archived label in the list.
<img width="409" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/259cac87-3e21-4778-99a2-a6a0b8c81178 ">
### Applied the archived=true in Issue labels when archived checkbox is
checked.
<img width="984" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/657ce3db-c0ae-402e-b12d-3b580d3c2ed0 ">
---
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-10-01 09:04:39 -04:00
puni9869
a50d9af876
Display archived labels specially when listing labels ( #26820 )
...
Follow up https://github.com/go-gitea/gitea/pull/26741
Changes:
Added archived label for org labels and added into issue filter list.
Part of https://github.com/go-gitea/gitea/issues/25237
---------
Signed-off-by: puni9869 <punitinani1@hotmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-09-18 04:54:05 +00:00
wxiaoguang
e97baed800
Remove a gt-float-right and some unnecessary helpers ( #27110 )
...
Follow Remove polluted .ui.right #26825
Remove more `gt-float-right`, remove unnecessary helpers, remove
negative margin tricks.

2023-09-18 12:25:36 +08:00
wxiaoguang
58abd4f06c
Improve issue list layout ( #26983 )
...
Align everything with a new layout.
* Use "baseline" for some special elements, the "flex-item-icon" is for
the issue list only at the moment and I think it should be general
enough now (but not using "flex-item-leading" anymore in this case).
* Make the labels stretch themselves.
2023-09-09 20:23:57 +08:00
wxiaoguang
19a1e1b20e
Remove polluted .ui.right ( #26825 )
...
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
2023-08-31 02:29:59 +00:00
delvh
dca2f9371d
Unify border-radius behavior ( #26770 )
...
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-28 19:43:59 +00:00
wxiaoguang
576644d815
Simplify helper CSS classes and avoid abuse ( #26728 )
...
Removed CSS helper classes (some of them are not useful while some of
them are abused often)
* `gt-db`: in most cases it could be replaced by `gt-df` and the flex
layout should be encouraged. Other cases: either it does need the
`gt-df` (eg: by using `div` directly) or it is an abuse (eg: the warning
message in a form)
* `gt-di`: it doesn't seem useful, or it could be replaced by `gt-dib`
in most cases.
* `gt-dif`: not useful, it could be replaced by `flex-text-inline` or
`gt-df`
* `gt-js`: never used
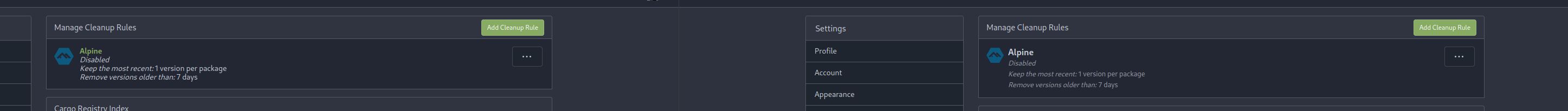
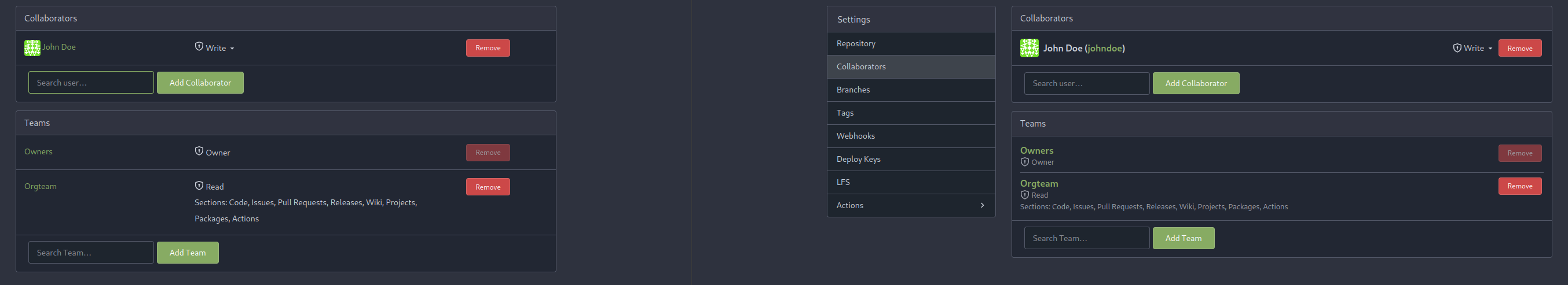
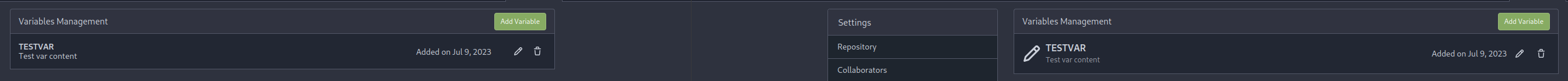
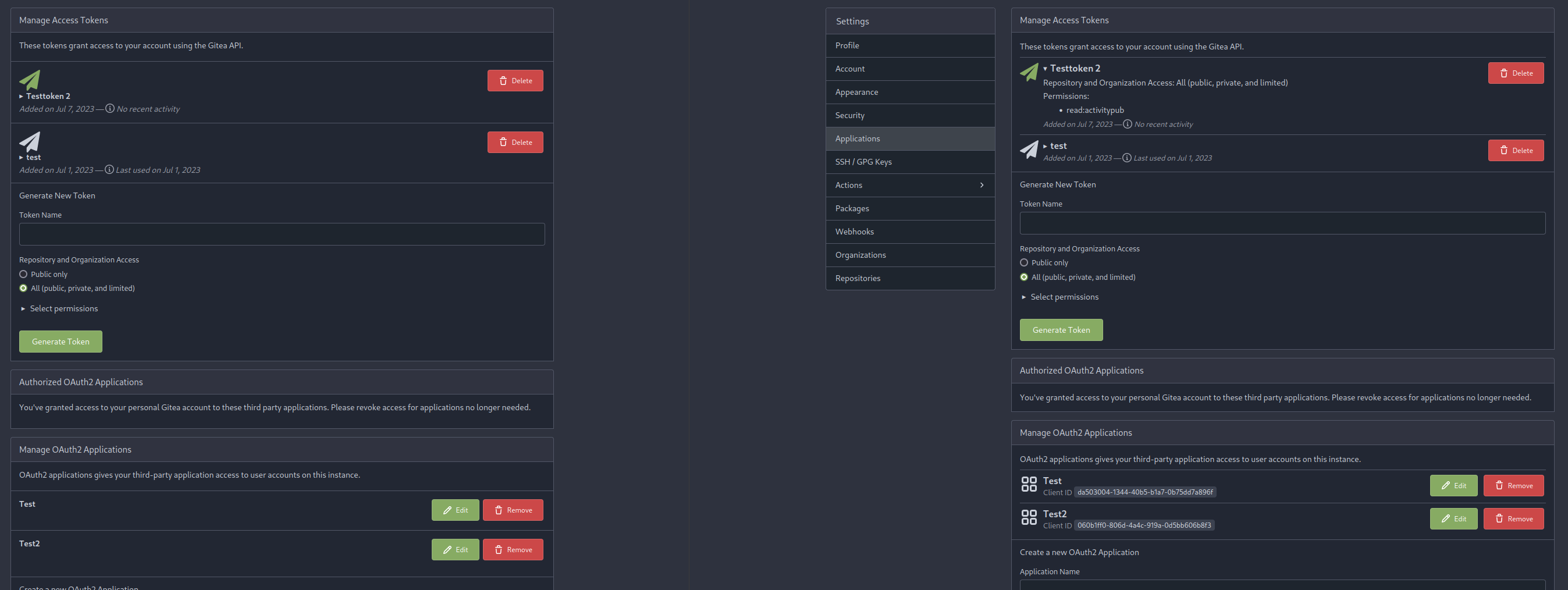
* All `<i class="icon gt-df gt-ac gt-jc">` could be written as `<i
class="icon">`
## Some UI samples
### Admin Notice

### Admin Stacktrace

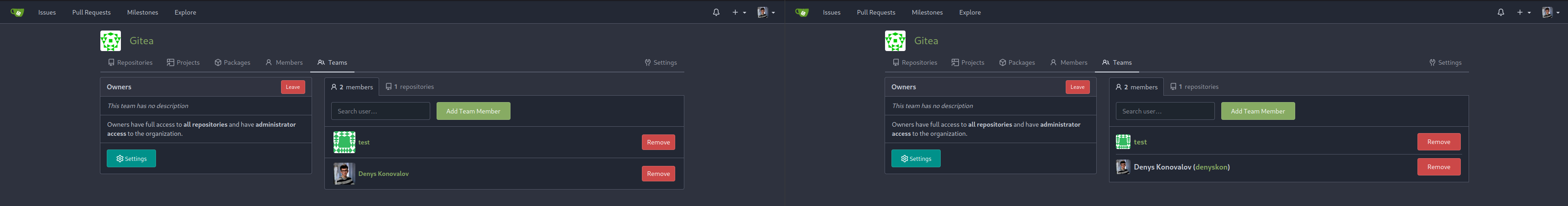
### Org Home

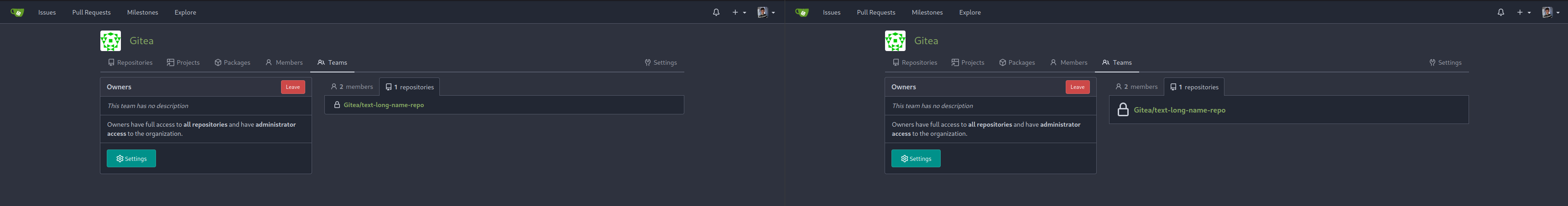
### Org Team Repo

### Release List

### User Setting Application Token Scope

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-26 01:35:10 +02:00
Denys Konovalov
ab78c39e41
Refactor project templates ( #26448 )
...
This PR refactors a bunch of projects-related code, mostly the
templates.
The following things were done:
- rename boards to columns in frontend code
- use the new `ctx.Locale.Tr` method
- cleanup template, remove useless newlines, classes, comments
- merge org-/user and repo level project template together
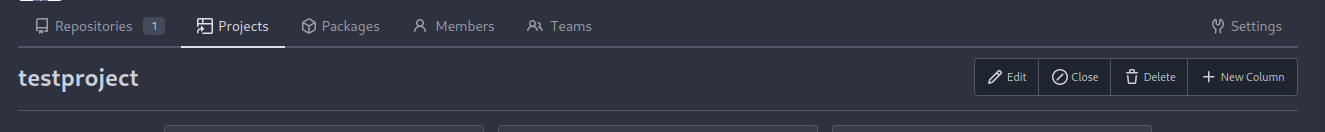
- move "new column" button into project toolbar
- move issue card (shared by projects and pinned issues) to shared
template, remove useless duplicated styles
- add search function to projects (to make the layout more similar to
milestones list where it is inherited from 😆 )
- maybe more changes I forgot I've done 😆
Closes #24893
After:



---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-12 10:30:28 +00:00
Denys Konovalov
b9baed2c74
Introduce flex-list & flex-item elements for Gitea UI ( #25790 )
...
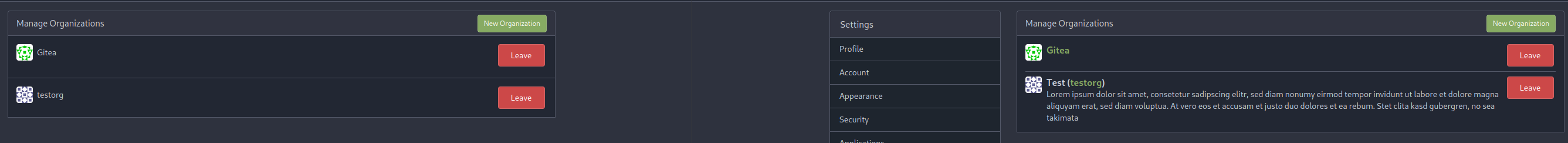
This PR introduces a new UI element type for Gitea called `flex-item`.
It consists of a horizontal card with a leading, main and trailing part:

The idea behind it is that in Gitea UI, we have many cases where we use
this kind of layout, but it is achieved in many different ways:
- grid layout
- `.ui.list` with additional hacky flexbox
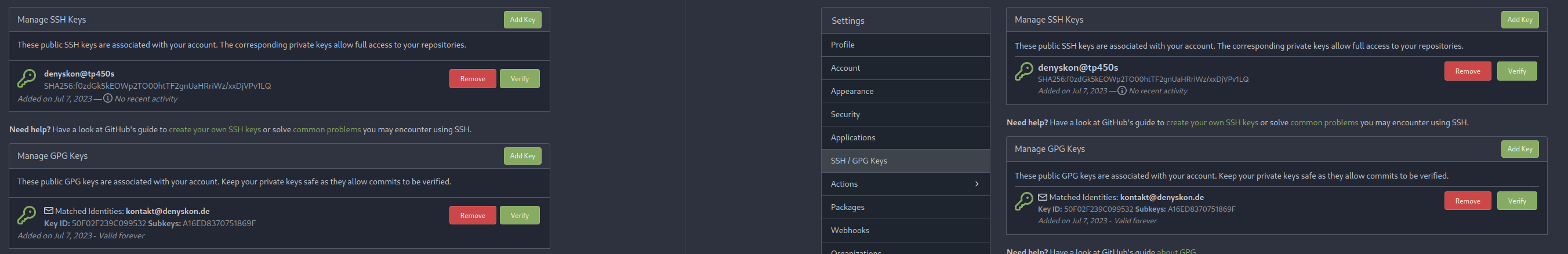
- `.ui.key.list` - looks to me like a style set originally created for
ssh/gpg key list, was used in many other places
- `.issue.list` - created for issue cards, used in many other places
- ...
This new style is based on `.issue.list`, specifically the refactoring
of it done in #25750 .
In this PR, the new element is introduced and lots of templates are
being refactored to use that style. This allows to remove a lot of
page-specific css, makes many of the elements responsive or simply
provides a cleaner/better-looking way to present information.
A devtest section with the new style is also available.
<details>
<summary>Screenshots (left: before, right: after)</summary>



















</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-01 00:13:42 +02:00
puni9869
5a56f9699c
Fix UI for release tag page / wiki page / subscription page ( #25948 )
...
Agenda:
This PR contains UI fixes for release tag page / wiki page /
subscription page.
Here is the list of changes made in this PR.
1. Release tag page
a. In the New Release page the whole ui got change. Now it is covering
in full page page with mobile view port. Description about the release
the editor preview now has a min-height. and the check boxes for
`Prerelease` and option are left aligned. Couple of divider are added.
2. Subscription page:
a. In the subscription page the ui was distorted in mobile view. Now its
fix. Couple of unused styles were removed.
3. Create Wiki page:-
a. In the page the preview of markdown is now contains a fix min-height
so this it will not distorted in desktop view and a divider is added
before action buttons. Couple of unused styles were removed.
# Before
## Release page
<img width="1391" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/319dec2e-08cf-40c5-920a-d651930ee28e ">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/03249f40-2d36-4552-bb93-43832aac2f8b ">
<img width="1390" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/bf8b2d31-4857-480b-abd9-66a3ae6e24d8 ">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c3a58210-a337-4c8e-89a6-edb3975986bb ">
Editor
<img width="958" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/3bdd299d-d12b-4774-ace9-7184b1a57b18 ">
Editor preview
<img width="1293" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2b61c528-c018-4800-ab86-07aae56adecd ">
<img width="484" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/ff7bc5ee-9dc0-4f78-a0b1-94277ab27700 ">
#### After
<img width="1439" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/94f7e073-5977-40bd-98ef-0711ed0815cc ">
<img width="1384" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/83e3105f-c1ee-4329-b90f-8bb724dac50f ">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/05f024a5-52eb-4072-8599-d6ca12f6fad1 ">
<img width="1387" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c73f069b-572a-4a13-aaa9-fc5b4dd3420d ">
<img width="1440" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/2f98f012-8e64-4a12-9595-5acdef18f85c ">
Markdown preview change
<img width="1368" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/31e583ec-48f6-4f1a-8b56-0164fcb127a5 ">
Wiki page
Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9c9cfdf6-3c2a-4f47-883b-76624d96f9a0 ">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/522ad573-1ad2-4fa2-8bf7-48a3dded14e7 ">
Preview of mark down.
<img width="488" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/998f3c25-9fca-43c8-b1ff-648aab291727 ">
Footer
<img width="490" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/89c6cf4e-4599-4403-bac8-285efdd9361a ">
After
<img width="1389" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/1ee0fc72-f864-44c0-b2e4-e0e8a8470204 ">
<img width="498" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b35b9a5d-8e26-4869-a6ed-6cef1f4a87a6 ">
<img width="499" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b40bcbaa-fca6-42ab-9556-f950811b565d ">
Preview tab block has min-height
<img width="1392" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4a53d6c2-596c-423a-91b1-533cef734f93 ">
Mobile view
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/c5ffc4c9-3c21-4cad-bc32-2ea3f0644a08 ">
<img width="497" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/08dd560f-4333-41ec-95b9-8154910d2254 ">
<img width="496" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/9fba8f55-727b-4756-a4a6-2070c719b15b ">
## Subscription page
### Before
<img width="1393" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/0a7d561b-f56c-4ebe-93bd-952abecd437f ">
<img width="492" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/4dc44d0c-ea81-4130-8afb-8f271c029e8a ">
After
<img width="1394" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/a3567e30-2b5b-49d6-9ecb-2ab481ea4d36 ">
<img width="494" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/024da9e2-dfc4-4672-95cc-a6ac034d9712 ">
<img width="508" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/b748ecea-427c-4f8b-a1bf-08f82f9a42e6 ">
2023-07-25 17:53:16 +00:00
Denys Konovalov
eec45b43db
move issue filters to shared template ( #25729 )
...
Issue filters are being used on repo list page and on milestone issues
page, and the code is mostly duplicated.
This PR does the following changes:
- move issue filters into a shared template
- allow filtering milestone issues by project, so no need to hide this
filter on milestone issues page
- remove some dead code (e. g. issue actions in milestone issues
template)
- fix label filter dropdown width
---------
Co-authored-by: 6543 <6543@obermui.de>
2023-07-13 20:00:38 +00:00
wxiaoguang
62ab55bacc
Improve wiki sidebar and TOC ( #25460 )
...
Close #20976
Close #20975
1. Fix the bug: the TOC in footer was incorrectly rendered as main
content's TOC
2. Fix the layout: on mobile, the TOC is put above the main content,
while the sidebar is put below the main content
3. Auto collapse the TOC on mobile
ps: many styles of "wiki.css" are moved from old css files, so leave
nits to following PRs.
2023-06-23 15:51:43 -04:00
Denys Konovalov
7f38cf71fe
Fix issue filters on mobile view ( #25368 )
...
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
2023-06-19 17:12:15 +00:00
Denys Konovalov
9e74063498
Fix UI on mobile view ( #25315 )
...
Various fixes to pages or elements which were looking ugly on mobile.
<details>
<summary>Screenshots</summary>









</details>
Co-authored by @silverwind
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-18 10:31:42 +00:00
silverwind
6a075589bf
Fix mobile navbar and misc cleanups ( #25134 )
...
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28 ">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 09:10:51 +00:00
silverwind
623b3b590e
Button and color enhancements ( #24989 )
...
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 08:37:47 +00:00
silverwind
19993d8814
Change --font-weight-bold to --font-weight-semibold and 600 value, introduce new font weight variables ( #24827 )
...
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
2023-05-21 23:37:32 +00:00
silverwind
b926f96da7
Reorganize CSS files ( #24739 )
...
Reorganize various CSS files for clarity, group together by subdirectory
in `index.css`. This reorders some of the rules, but I don't think it
should introduce any issues because of that.
2023-05-16 00:13:30 -04:00